SystemBars 是 SystemUI 主要视图,接下来看看它是如何呈现?基于 AOSP 9.0 分析。
SystemBars#start
SystemBars 启动中 mServices[i].start() 将调用 SystemBars.start():
这里 config_statusBarComponent 在 AOSP/frameworks/base/packages/SystemUI/res/values/config.xml 里,值为:
上面 mStatusBar.start() 通过反射机制 start 了 StatusBar。
StatusBar#start
|
|
StatusBar#addStatusBarWindow
看 createAndAddWindows 方法,又调了 addStatusBarWindow:
StatusBar#makeStatusBarView
makeStatusBarView 是关键方法,创建 StatusBarView,makeStatusBarView 内容很多,本篇先看布局部分:
StatusBar#inflateStatusBarWindow
|
|
super_status_bar.xml
视图
下面具体看看视图,有图有真相,更加直观。
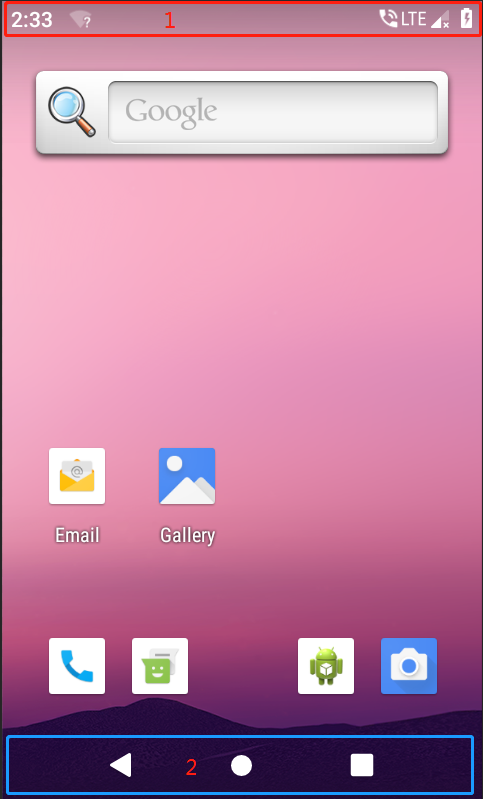
桌面

1、CollapsedStatusBarFragment,status_bar.xml,PhoneStatusBarView,折叠状态栏,包含左边时间通知和右边系统 icon
2、NavigationBarFragment,navigation_bar.xml,底部导航栏
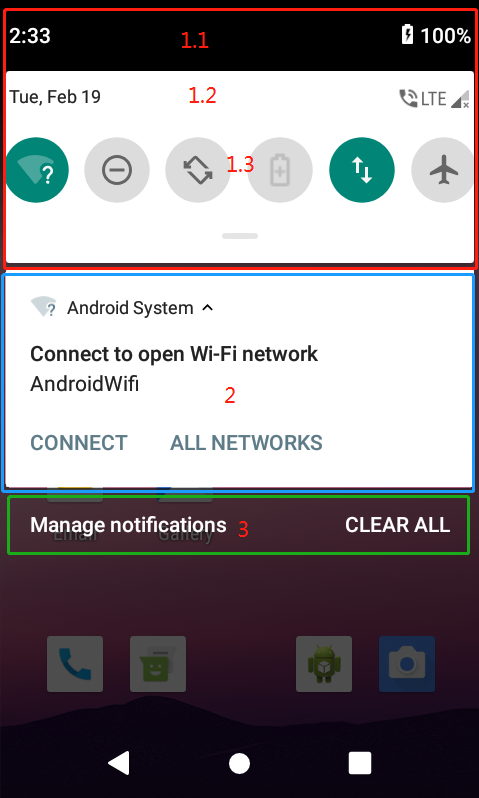
下拉状态栏

1、quick_status_bar_expanded_header.xml
1.1、quick_status_bar_header_system_icons.xml,时间和电量
1.2、quick_qs_status_icons.xml,日期和系统 icon
1.3、QuickQSPanel,quick_status_bar_expanded_header.xml,@+id/quick_qs_panel,快捷设置
2、NotificationStackScrollLayout,@+id/notification_stack_scroller,通知
3、status_bar_notification_footer.xml,通知管理和 clear all
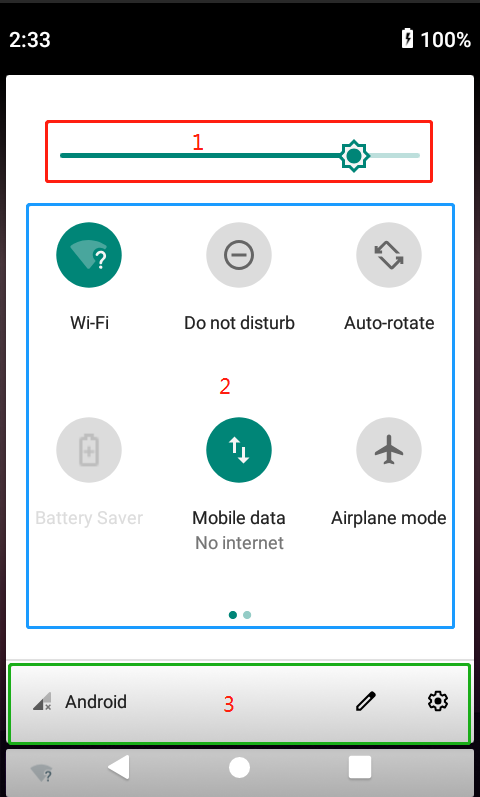
下拉全部状态栏

1、quick_settings_brightness_dialog.xml,亮度设置
2、QSPanel,qs_panel.xml,@+id/quick_settings_panel,快捷设置
3、qs_footer_impl.xml,快捷设置排序和设置入口
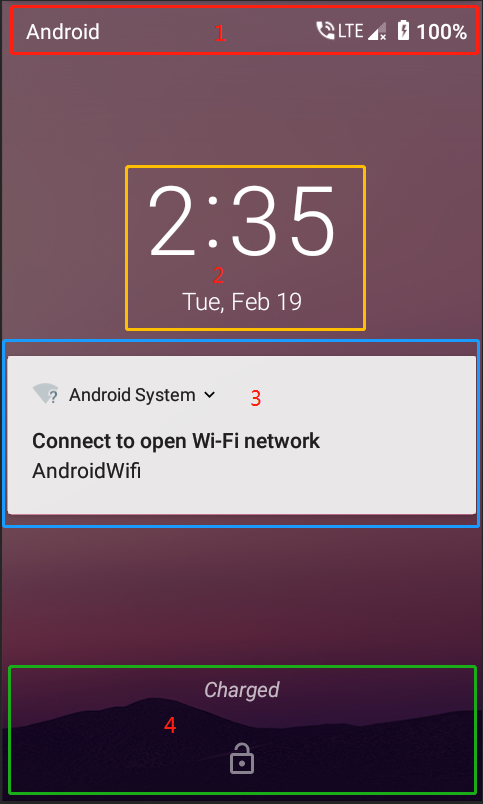
锁屏
增加锁屏模式为 Swipe:

整个布局,NotificationPanelView,status_bar_expanded.xml
1、KeyguardStatusBarView,keyguard_status_bar.xml ,状态栏
2、KeyguardStatusView,keyguard_status_view.xml ,时间和日期
3、NotificationStackScrollLayout,@+id/notification_stack_scroller,通知
4、KeyguardBottomAreaView,keyguard_bottom_area.xml,底部解锁
结语
好了,这篇结束了,主要学习 StatusBar 相关布局在哪里写了,先有个直观认识。