随着Android 7.1的的发布,相关的开发工具与套件也一起更新了,包括Android Studio 2.2.2与Support Library 25.0.0。这次Support Library实现了Material Design中的Bottom Navigation设计样式。
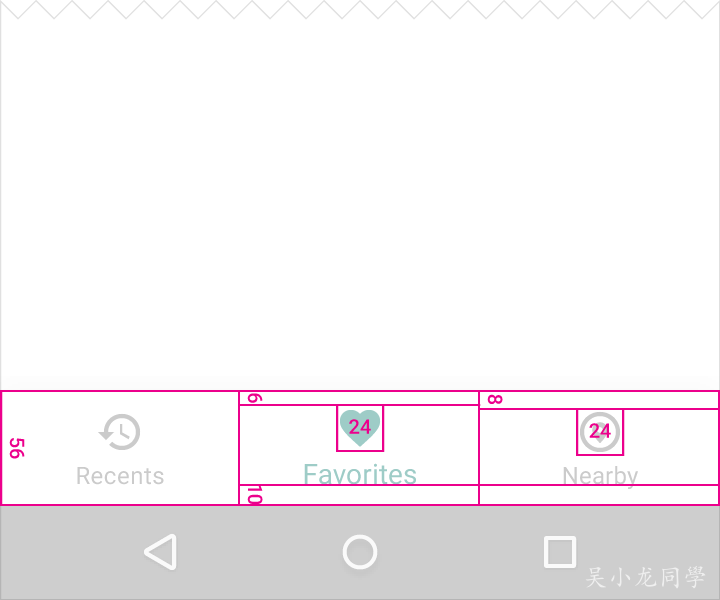
Bottom Navigation适合3-5个底部菜单,官方规范给的3个菜单设计图是这样的:
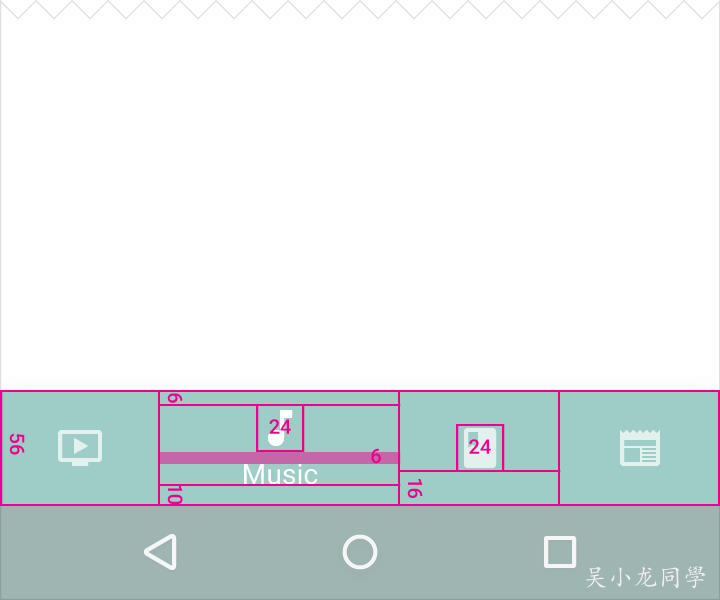
4-5个菜单:
更多设计细节规范见:https://material.google.com/components/bottom-navigation.html
Bottom Navigation使用
效果预览
3个菜单:
5个菜单:
使用方法
xml:
app:itemIconTint:设置菜单图标颜色
app:itemTextColor:设置文本颜色
color/bottom_item_text_color.xml
app:menu:设置底部菜单
menu/menu_bottom_navigation_items.xml
Java
就是如此简单,可以愉快玩耍去了。
Bottom Navigation源码
其实自己写个这样的底部菜单效果并不难,官方这个,我对那个点击有个动画效果比较感兴趣,应该是一点击就是对图标和文字进行缩放动画,Bottom Navigation源码涉及4个类BottomNavigationView、BottomNavigationPresenter、BottomNavigationMenuView、BottomNavigationItemView,缩放动画在BottomNavigationItemView里,核心代码:
这里设计一个小的文本mSmallLabel和大的文本mLargeLabel,默认大的是隐藏的,xml如下:
mShiftingMode是否是3个菜单标识。
看代码才知道,图标并没有做缩放动画,当4/5个菜单时,文本和图标有6dp距离,即mShiftAmount值,这点设计图有标哦。
没有checked时,图标margin是8dp,当文本mLargeLabel显示,图标和文本margin是6dp,造成图标也缩放的错觉。
其他代码都很简单,不注释了。
好了,如果对Bottom Navigation源码感兴趣,可自行去查看。
demo地址
https://github.com/WuXiaolong/DesignSupportLibrarySample,下载运行,Bottom Navigation入口:左侧菜单-其他组件-Bottom navigation,over。
推荐阅读
http://wuxiaolong.me/categories/SupportLibrary/