写完 Android 画笔Paint,自然少不了Canvas画布,本文延续上篇风格,一一来过Canvas API。
绘制方法
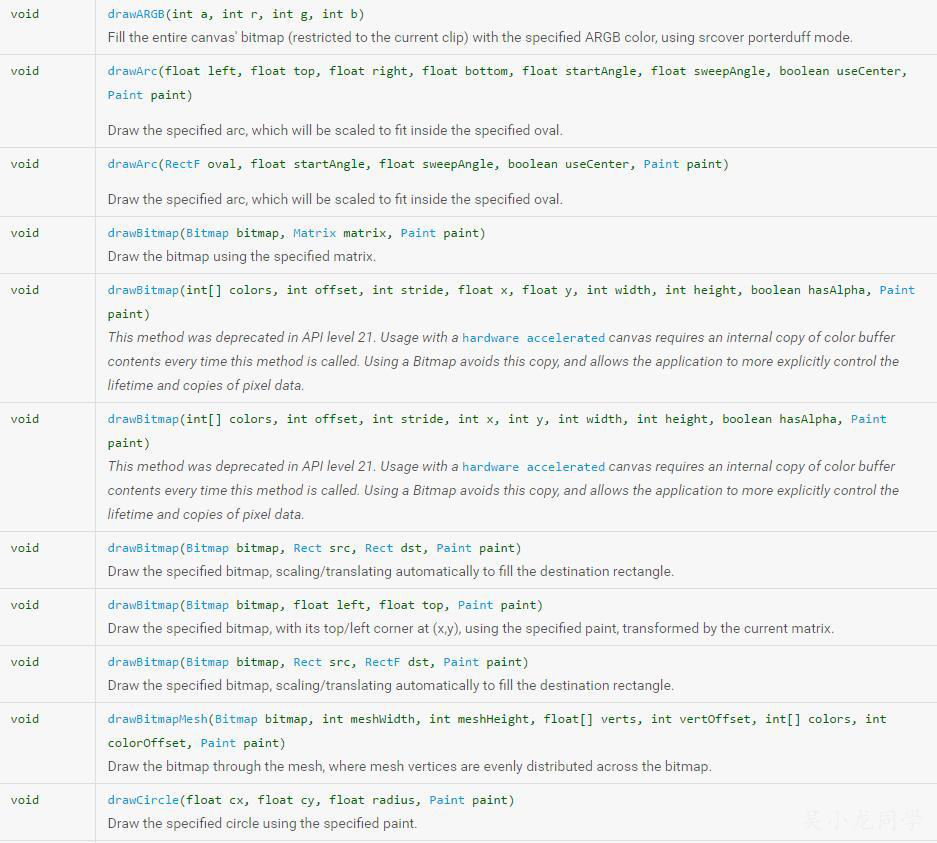
drawARGB
|
|
统一颜色绘制,四个参数取值范围0~255
drawArc
|
|
绘制弧面或弧线。对于绘制对应图形的填充面,还是图形的轮廓线,这在于画笔Paint中的setStyle。
oval:矩形;
startAngle:起点角度,0度的角度对应于0度的几何角(在手表3点钟);
sweepAngle:顺时针扫过的角度;
useCenter:弧面或弧线;
paint:画笔
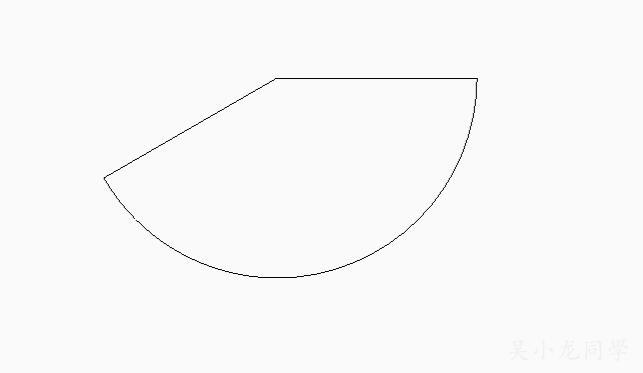
弧面

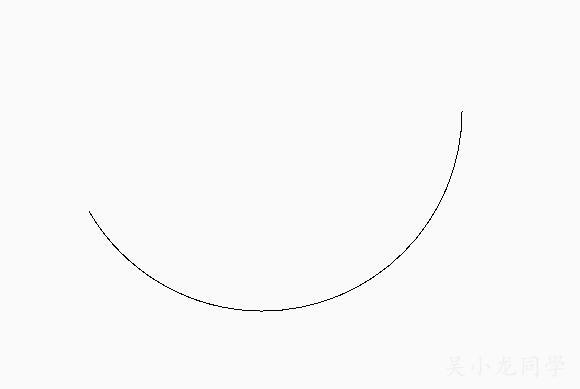
弧线

drawBitmap
绘制使用指定的矩阵的位图。
例子代码
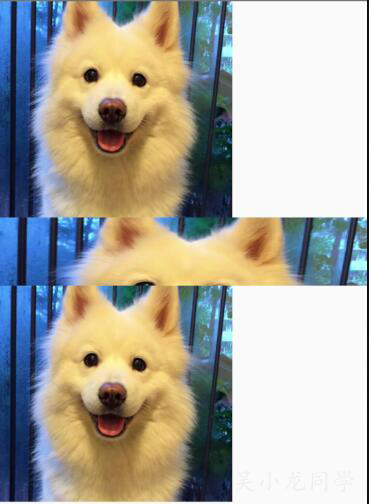
效果图从上至下,分别对应方法1-3
drawBitmapMesh
|
|
绘制网格顶点被均匀地分布在该位图
bitmap:位图
meshWidth:横向上把该源位图划成成多少格
meshHeight:竖向上把该源位图划成成多少格
verts:长度为(meshWidth + 1) (meshHeight + 1) 2的数组,它记录了扭曲后的位图各顶点位置
vertOffset:控制verts数组中从第几个数组元素开始才对bitmap进行扭曲
colors:可以为null,指定在每个顶点,其值由对应的位图颜色相乘内插的颜色。如果不为空,必须有至少(meshWidth+ 1)*(meshHeight+ 1)+ colorOffset数组中的值。
colorOffset int: Number of color elements to skip before drawing
paint:画笔,可以为null
效果参考博客 Android Canvas的drawBitmapMesh实现扭曲图像
drawCircle
|
|
绘制圆
cx,cy代表圆心的坐标
radius圆的半径
paint画笔

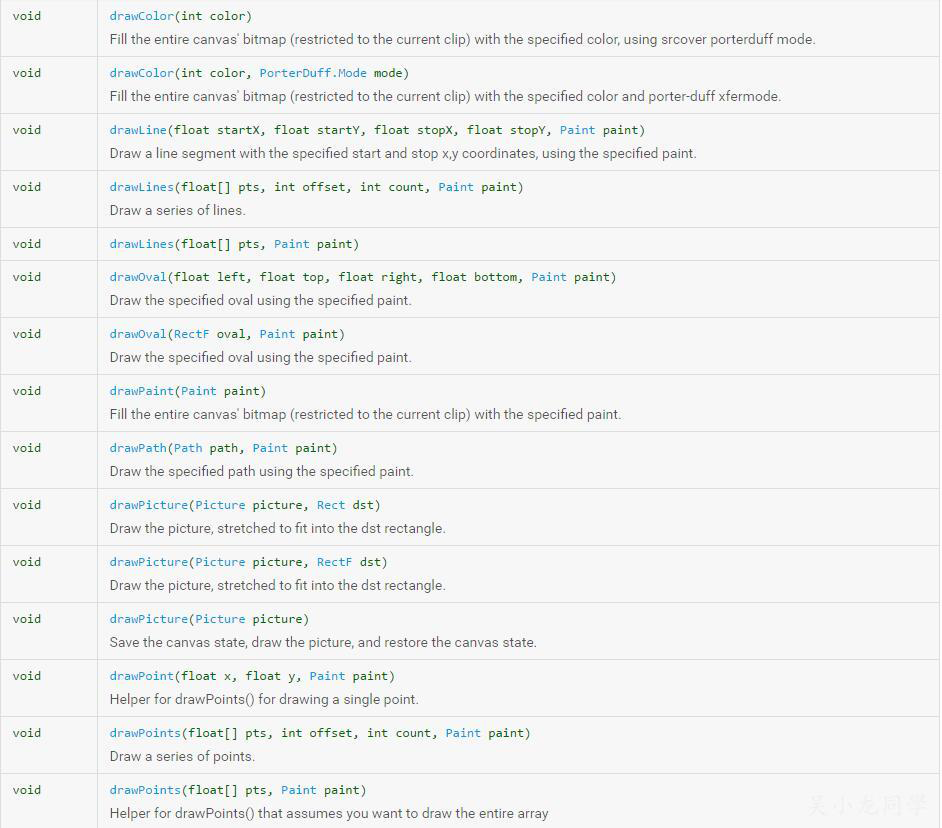
drawColor
|
|
设置画布颜色
drawLine
|
|
画线
方法1
startX,startY起点坐标
stopX,stopY终点坐标
paint画笔
方法2
pts:绘制直线的端点数组,每条直线占用4个数据,即起终点坐标。
paint:绘制直线所使用的画笔。
方法2
pts:绘制直线的端点数组,每条直线占用4个数据,即起终点坐标。
offset:跳过的数据个数,取值为4的倍数。
count:实际参与绘制的数据个数。
paint:绘制直线所使用的画笔。
|
|

|
|

跳过前4个数据,绘制后面8的数据,即绘制了第二第三个点:
drawOval
|
|
绘制椭圆

drawPath
|
|
例子
更多Path(宝藏,可继续挖掘),详见博客android绘图之Path总结
drawPoint
|
|
绘制点,x,y分别是点坐标
drawPoints与drawLines类似
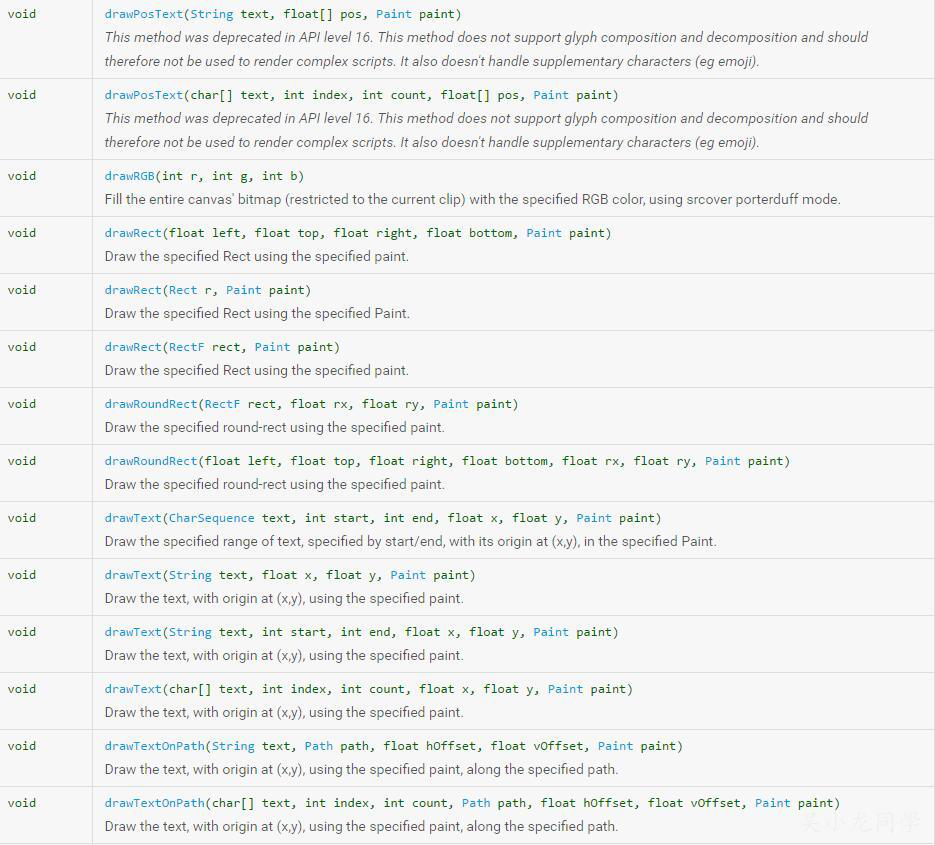
drawRGB
|
|
RGB绘制画布颜色,取值也是0~255
drawRect
|
|
绘制矩形,前四个参数分别表示矩形的左,顶,右,低
|
|
Rect 和 RectF区别是Rect初始化 是int,RectF 是left
|
|

drawRoundRect
|
|
绘制圆矩形
rx:圆角x方向的半径
ry:圆角y方向的半径
|
|

drawText
|
|
绘制文本
start:指的文本从哪个开始;end:文本结束的位置;x,y:文本起点

drawTextOnPath
|
|
沿着Path绘制一段文字
hOffset : 与路径起始点的水平偏移距离
vOffset : 与路径中心的垂直偏移量
|
|

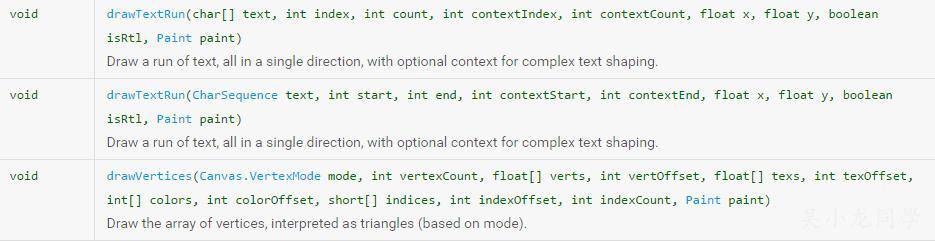
drawVertices
|
|
绘制顶点数组
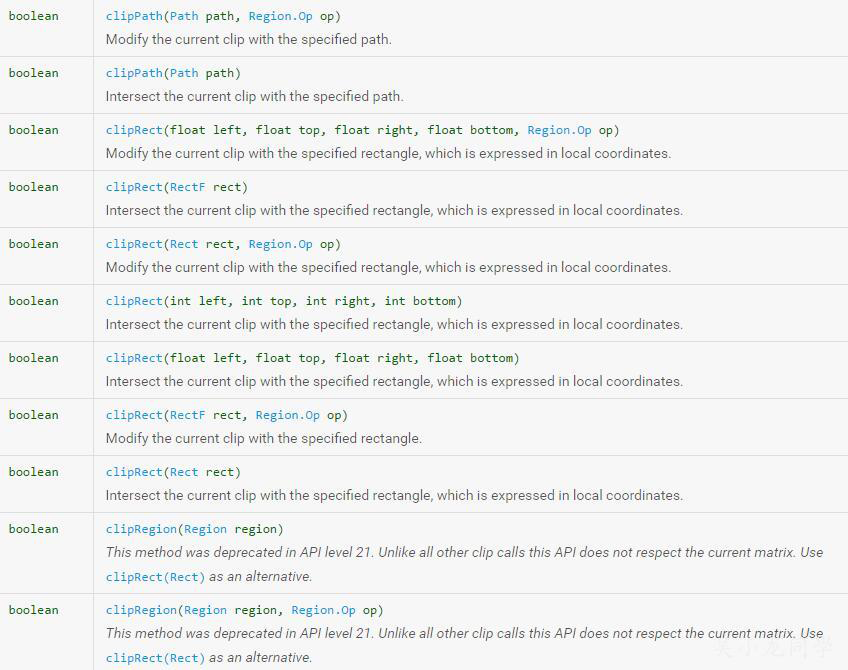
裁剪方法
以clipXXX为主的

clipPath
|
|
裁剪路径
op:各种裁剪组合模式,有六个枚举常量,下有详解

有图可知,画布已经是红区区域了。
clipRect
|
|
裁剪矩形

有图可知,画布已经是红区矩形区域了。
Region.Op
各种裁剪组合模式,有六个枚举常量,如下图,红色即组合裁剪的区域。
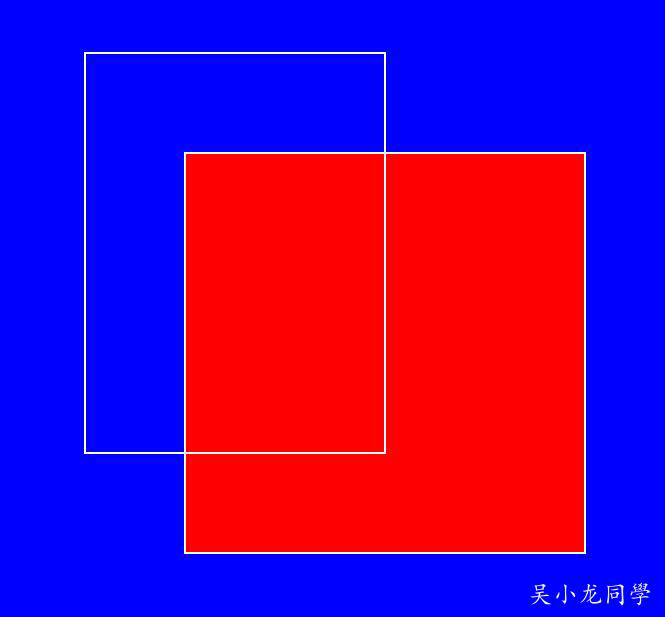
Region.Op DIFFERENCE
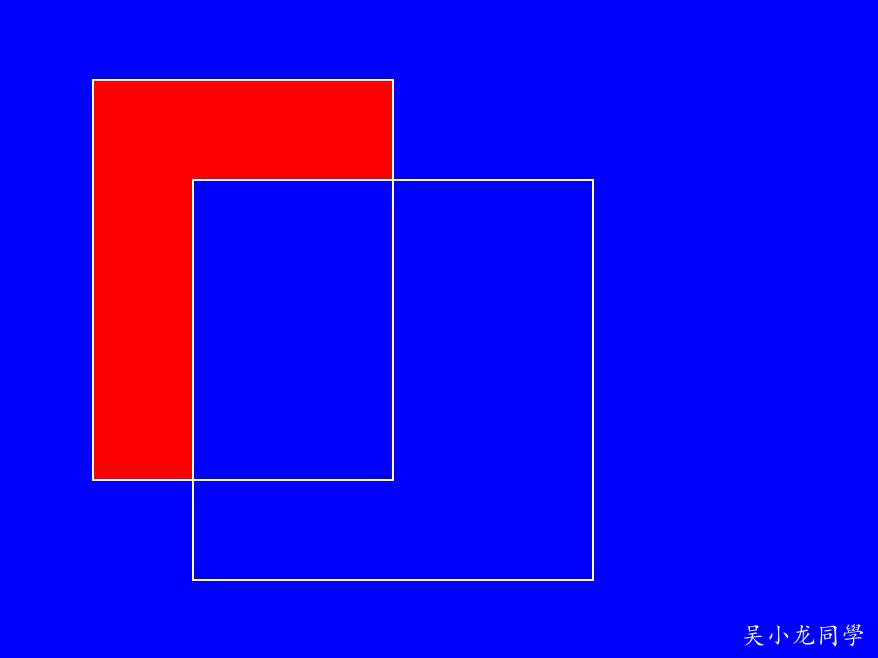
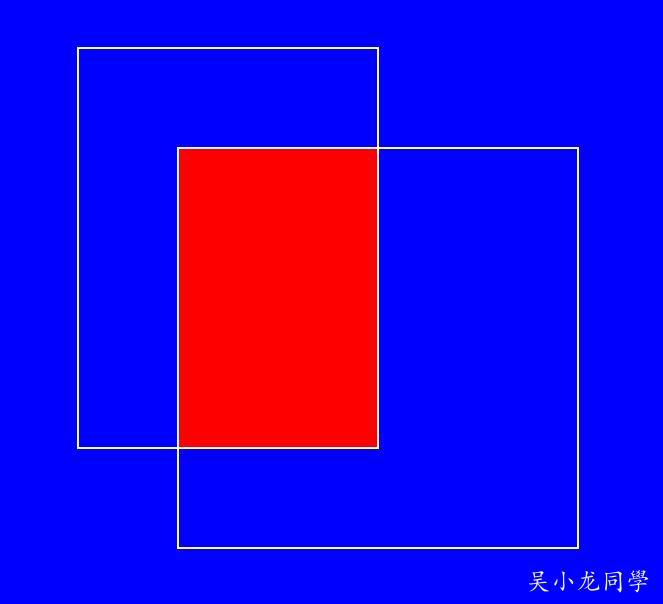
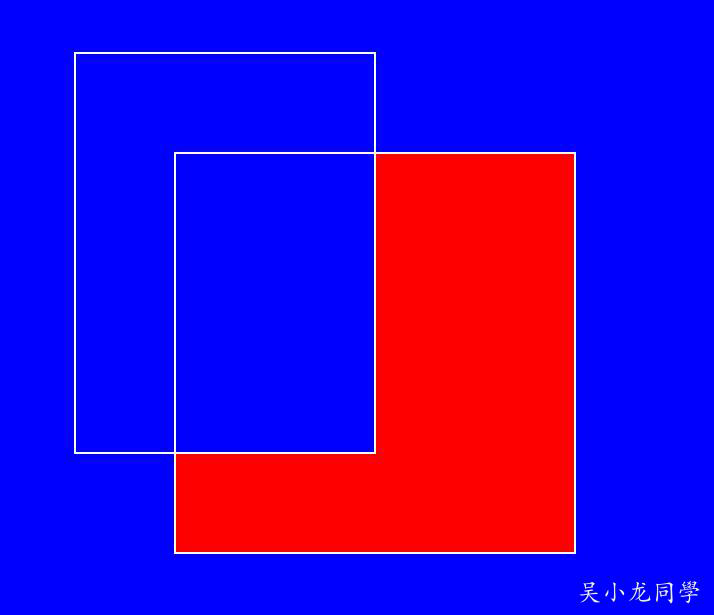
Region.Op INTERSECT
Region.Op REPLACE
Region.Op REVERSE_DIFFERENCE
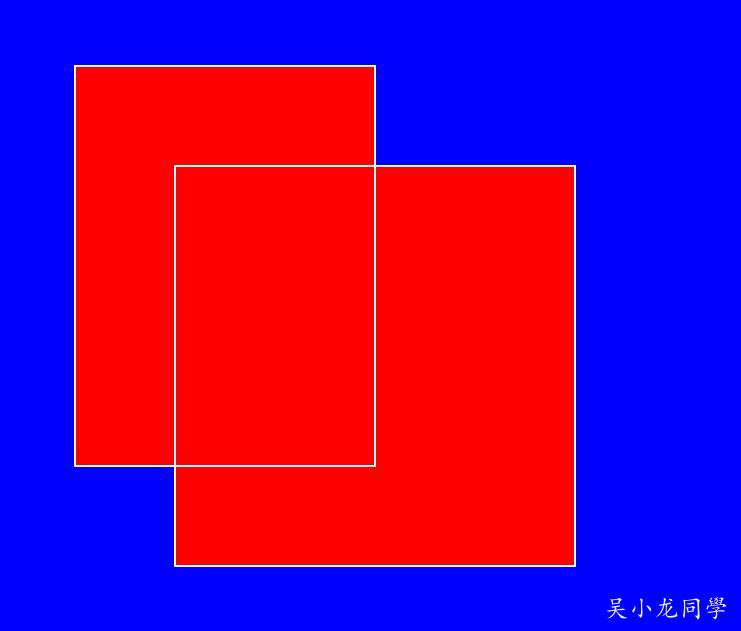
Region.Op UNION
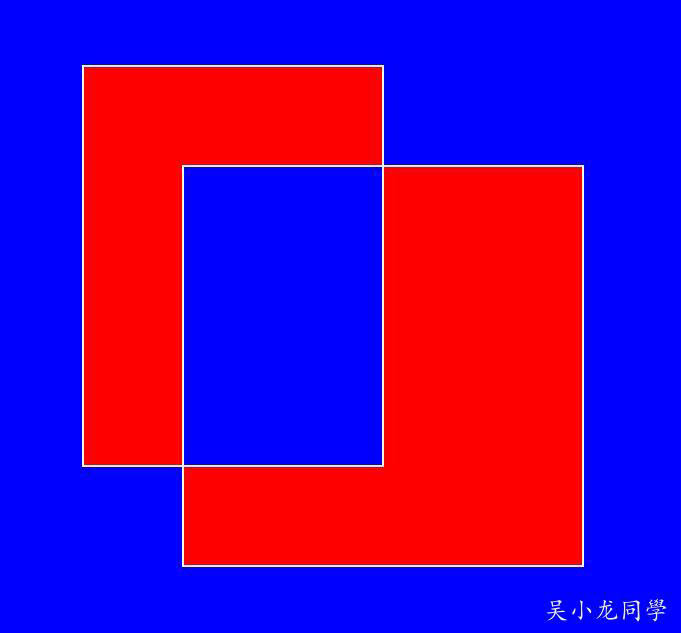
Region.Op XOR
变换方法
rotate,scale、skew、translate
旋转、缩放、错切、平移
rotate
|
|
画布的旋转
degrees:顺时针旋转的角度
px和py 基准点平移,默认起点(0,0)

scale
|
|
画布的缩放
sx、sy是x、y方向上缩放的倍数

红色矩形比绿色缩小的一半
px和py 分别为缩放的基准点,看scale源码可知基准点平移了:
例子

白色就是平移后的效果
skew
|
|
画布的错切
float sx:将画布在x方向上倾斜相应的角度,sx为倾斜角度的tan值;
float sy:将画布在y轴方向上倾斜相应的角度,sy为倾斜角度的tan值;
比如在X轴方向上倾斜45度,tan45=1;
translate
|
|
画布的平移
dx,dy平移量

坐标从起点(0,0)变成了(100,100)
画布锁定和还原
以saveXXX和restoreXXX构成的画布锁定和还原
|
|
save 保存当前矩阵,剪辑到一个私有堆栈。save()方法之后的代码,可以调用Canvas的平移、放缩、旋转、裁剪等操作
restore 恢复Canvas之前保存的状态
save和restore要配对使用,restore可以比save少,但不能多,如果restore调用次数比save多,会引发Error。
例子源码
鸣谢
官网api
自定义控件其实很简单5/12
Canvas之translate、scale、rotate、skew方法讲解!
android绘图之Path总结