ViewDragHelper创建
|
|
ViewDragHelper主要重写它的Callback方法,即这里的DragHelperCallback:
实例
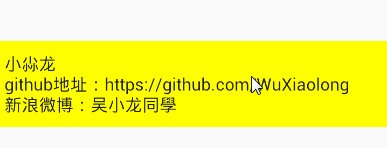
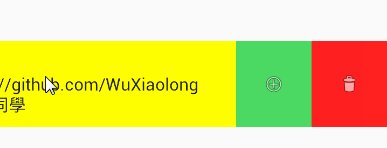
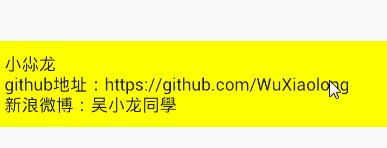
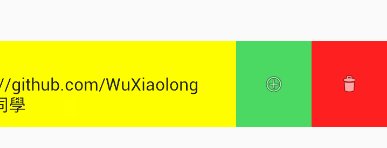
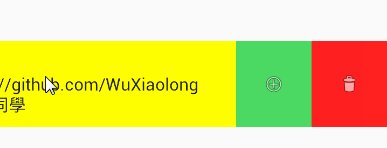
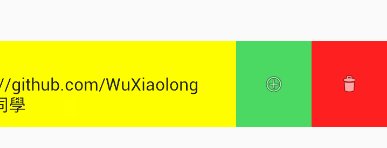
效果预览

实例代码
|
|
xml引用
源码地址
延伸阅读
SwipeBackLayout:https://github.com/ikew0ng/SwipeBackLayout
更新日志
- 2016-11-20 修改
- 2015-12-04 撰笔
党要我帅,我不得不帅!
|
|
ViewDragHelper主要重写它的Callback方法,即这里的DragHelperCallback:

|
|
xml引用
SwipeBackLayout:https://github.com/ikew0ng/SwipeBackLayout