效果预览

获取坐标值方法

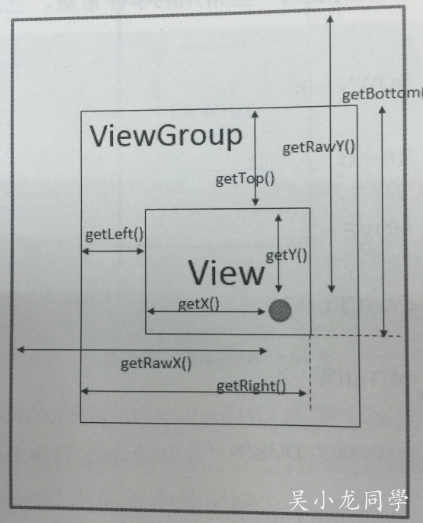
如图,要实现滑动效果,需要先了解以下方法。
View提供获取坐标方法
getTop():获取View自身顶边到其父布局顶边的距离
getLeft():获取View自身左边到其父布局左边的距离
getRight():获取View自身右边到其父布局右边的距离
getBottom():获取View自身底边到其父布局底边的距离MotionEvent提供的方法
getX():获取点击点距离自身控件左边距离,即视图坐标
getY():获取点击点距离自身控件顶边距离,即视图坐标
getRawX():获取点击点距离整个屏幕左边距离,即绝对坐标
getRawY():获取点击点距离整个屏幕顶边距离,即绝对坐标
实现DragView
方法一
|
|
方法二
|
|
方法三
|
|
方法四
|
|
xml调用1234567891011<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <com.wuxiaolong.apksample.DragView android:layout_width="100dp" android:layout_height="100dp" android:background="@android:color/holo_red_light"/></LinearLayout>
方法五
方法六
以上内容来自《Android群英传》