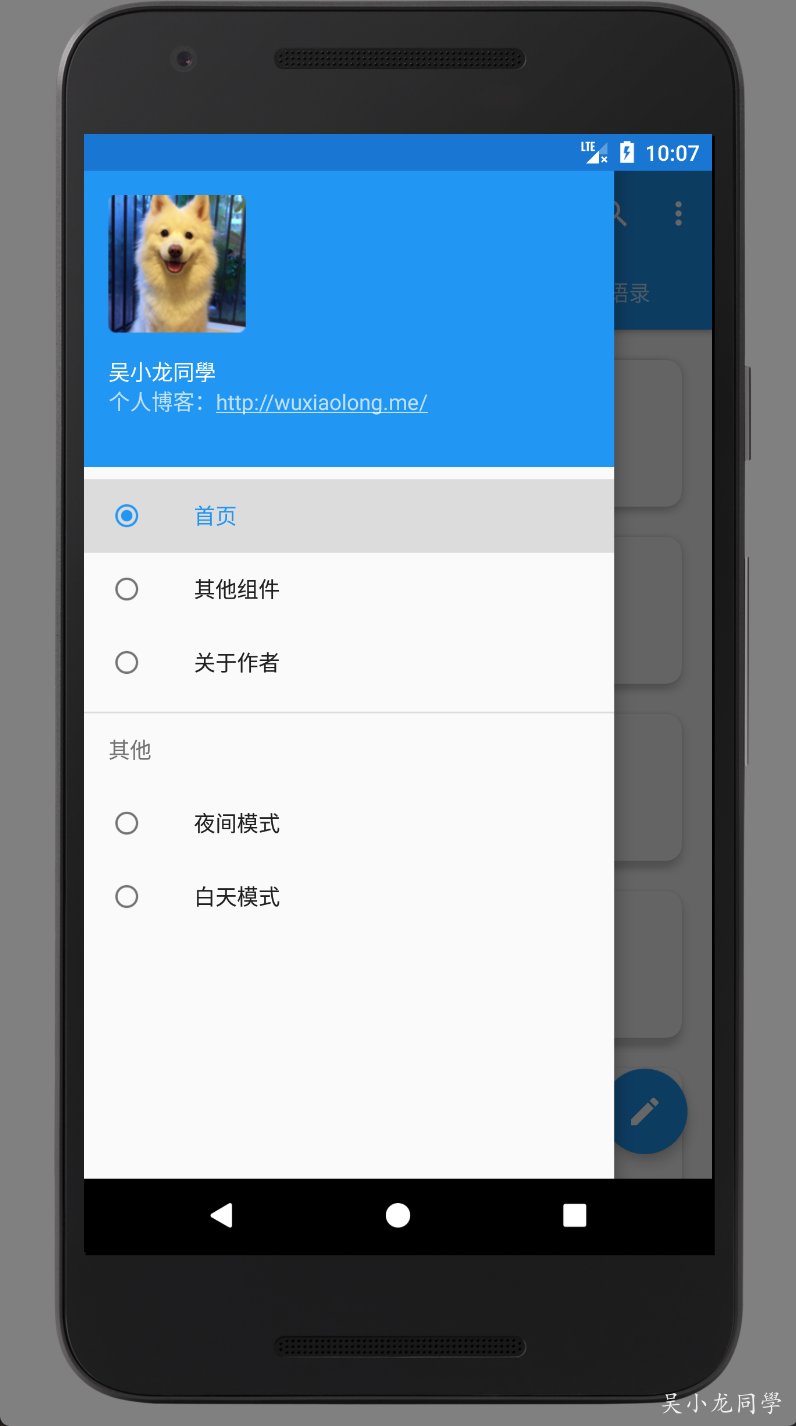
效果预览

使用方法
Gradle 中添加下面依赖
NavigationView
之前Google也提出了使用DrawerLayout来实现导航抽屉。这次,在support library中,Google提供了NavigationView来实现导航菜单界面。
app:itemTextColor、 app:itemBackground分别设置item字体和背景颜色
menu/drawer
drawer_header.xml
color/ item_text_color
其中最重要的就是这两个属性:
app:headerLayout
app:menu
通过这两个属性,我们可以非常方便的指定导航界面的头布局和菜单布局。
NavigationItemSelected
设置DrawerLayout
源码地址
https://github.com/WuXiaolong/DesignSupportLibrarySample
官网API
https://developer.android.com/reference/android/support/design/widget/NavigationView.html