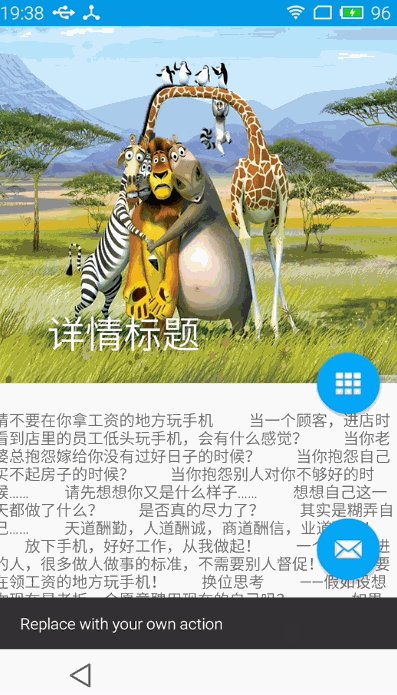
效果预览

使用方法
Gradle 中添加下面依赖1compile 'com.android.support:design:23.1.0'
CoordinatorLayout
|
|
说明:
1、 给这个可滚动组件设置了layout_behavior
2、 给另一个控件设置了layout_scrollFlags
3、 当设置了layout_behavior的控件滑动时,就会触发设置了layout_scrollFlags的控件发生状态的改变。
设置的layout_scrollFlags有如下几种选项:
(1) scroll: 所有想滚动出屏幕的view都需要设置这个flag,没有设置这个flag的view将被固定在屏幕顶部。
(2) enterAlways: 这个flag让任意向下的滚动都会导致该view变为可见,启用快速“返回模式”。
(3) enterAlwaysCollapsed: enterAlwaysCollapsed 是对enterAlways 的补充,当你的视图已经设置minHeight属性又使用此标志时,你的视图只能已最小高度进入,只有当滚动 视图到达顶部时才扩大到完整高度,一般跟enterAlways一起使用。
(4) exitUntilCollapsed:滚动退出屏幕,最后折叠在顶端,需要指定高度,也就是 minHeight ,到达这个 minHeight 时 View 就不再滑动。
FloatingActionButton
android:layout_gravity=”bottom|end”来确定 FAB的位置在底端的最右边的位置
关于作者
源码地址
https://github.com/WuXiaolong/DesignSupportLibrarySample