作为Android开发者,谷歌的Material design规范文档读过吗?
谷歌出Material design规范很久了,但是市面上的Material design风格的APP却很少(Android的杯具),这个规范应该产品经理或UI设计师应该熟知于心,官网地址:https://material.google.com/,这里分享开发可能会使用的知识点和注意点,有详细sample哦。
样式
色彩

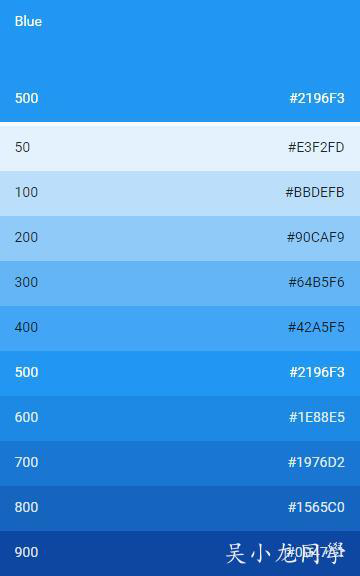
如图,工具栏和大色块适合使用饱和度 500 的基础色,这也是你应用的主要颜色。状态栏适合使用更深一些的饱和度 700 的基础色。更多Color见:Style– Color
字体标准样式

|
|
最基本的样式集合就是基于 12、14、16、20 和 34 号的字体排版缩放。
使用
添加依赖
app/build.gradle
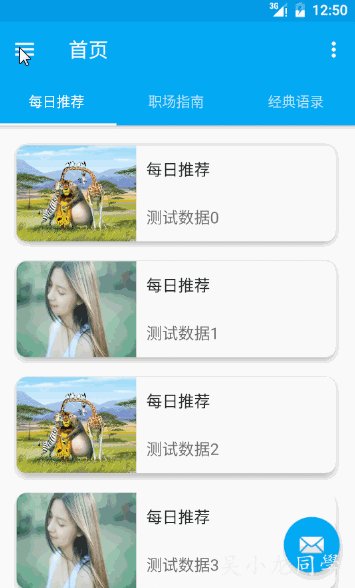
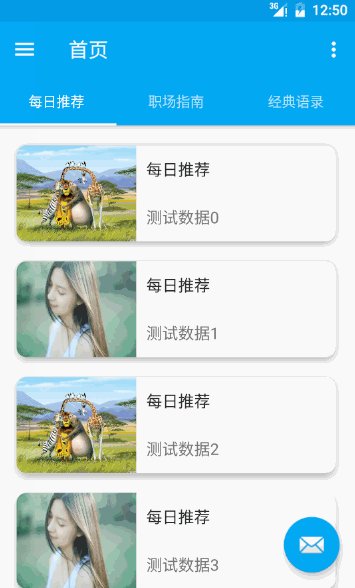
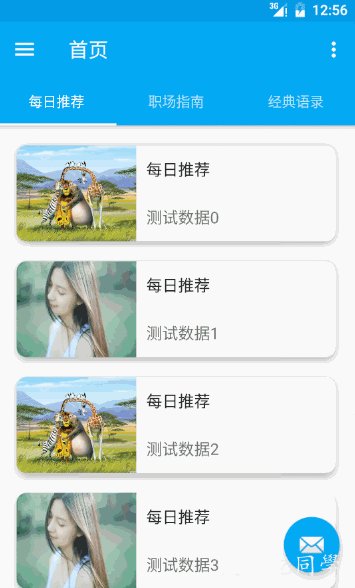
TabLayout

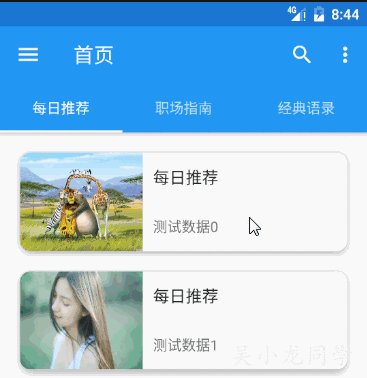
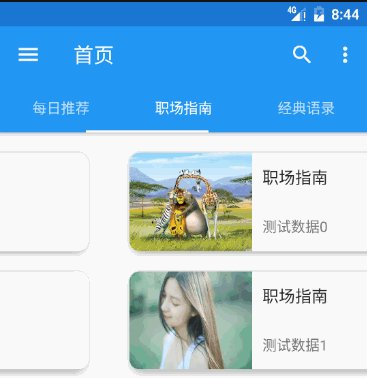
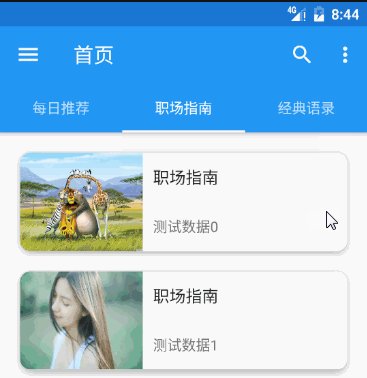
使用方法:Android Design Support Library之TabLayout
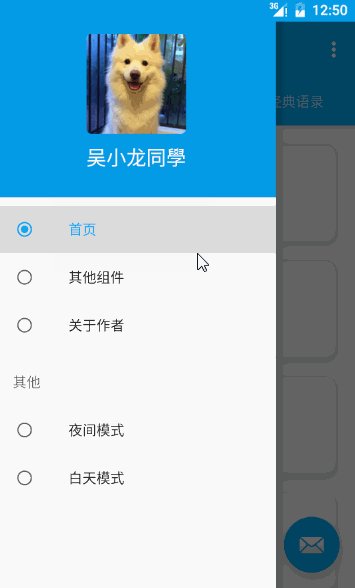
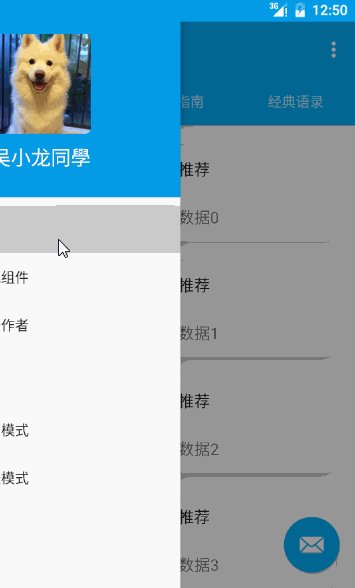
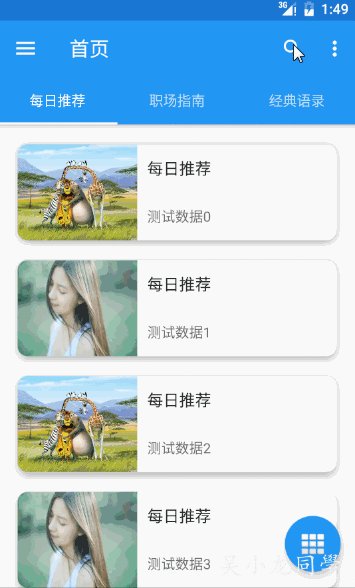
Navigation drawer

使用方法:Android Design Support Library之NavigationView
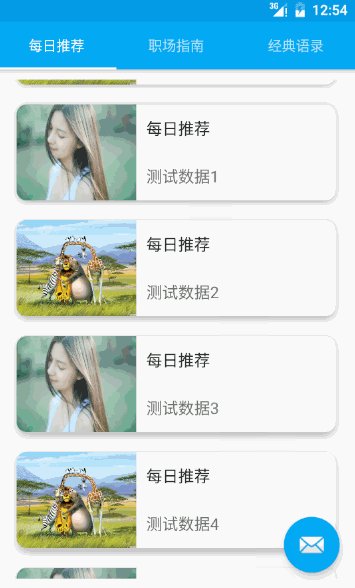
CoordinatorLayout

使用方法:http://wuxiaolong.me/2015/11/17/CoordinatorLayout/
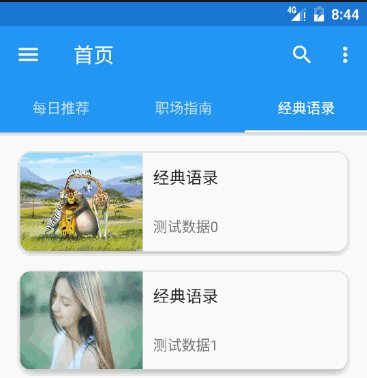
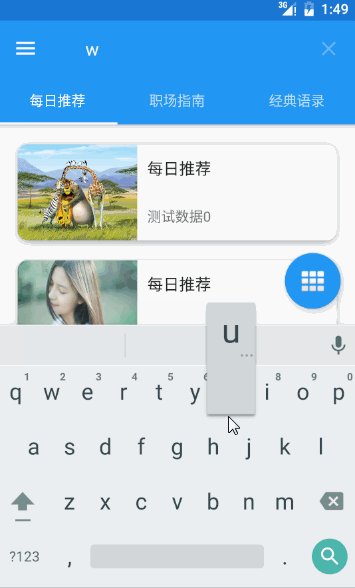
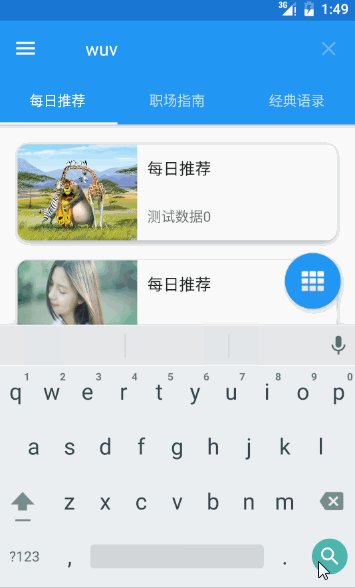
SearchView

Toolbar+SearchView使用:
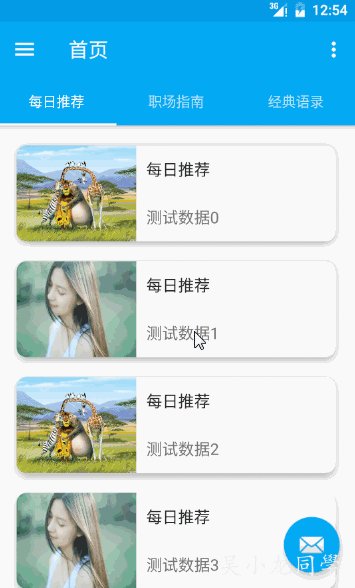
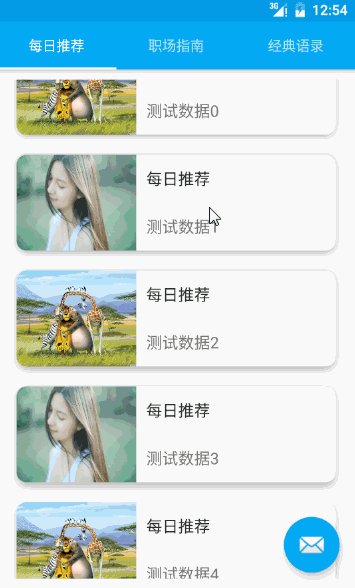
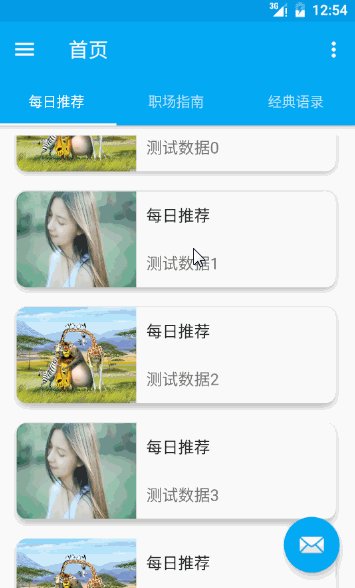
过度动画

需要跳到的地方,写在DetailActivity:
需要在DetailActivity写:
CollapsingToolbarLayout

使用方法:Android Design Support Library之CollapsingToolbarLayout
Bottom Navigation
3个菜单:
5个菜单:
使用方法:http://wuxiaolong.me/2016/10/21/BottomNavigation/
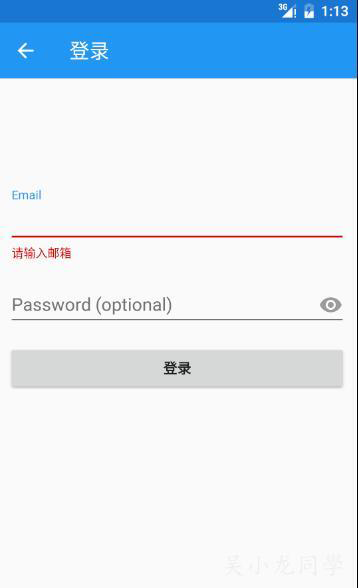
TextInputLayout

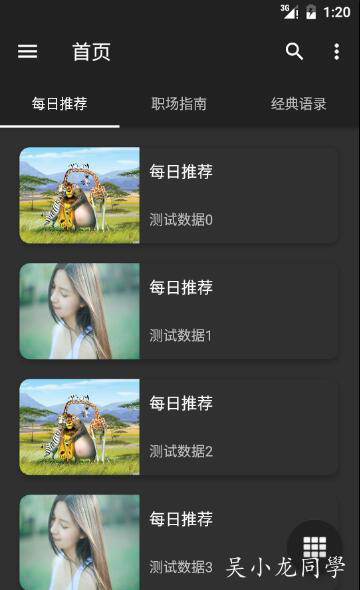
夜间模式

使用方法:Android Support Library 之 夜间模式
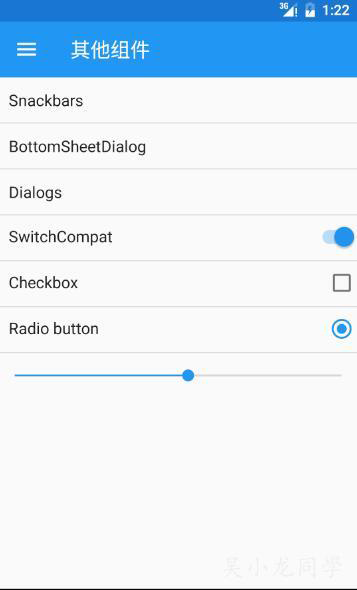
其他组件

使用方法:见源码
源码地址
https://github.com/WuXiaolong/DesignSupportLibrarySample,Material design规范文档内容很多,很多东西是要细致推敲,值得产品经理或UI设计师,乃至开发人员好好学习,目前这个sample,Material design风格的效果都有了,相当一个空壳子,您只需在实际开发中塞真实数据就是一个perfect app,个人能力和精力有限,只能分享这么多了,over。
更新日志
- 2016/10/21 修改
- 2016/10/17 修改
- 2015/11/06 撰笔