来自开源项目:https://github.com/lguipeng/Notes,其中有改变主题的功能,我做了部分修改,并应用到我的APP中。感谢lguipeng的开源。
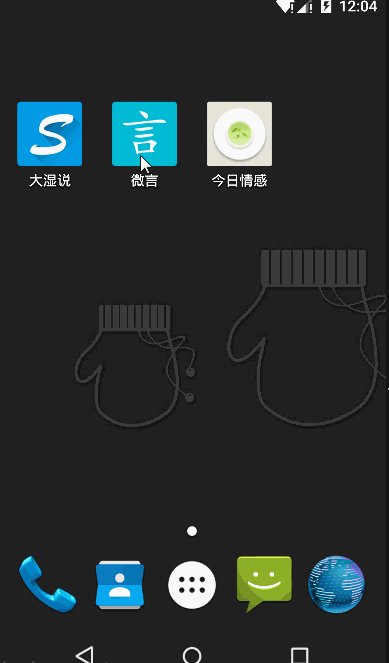
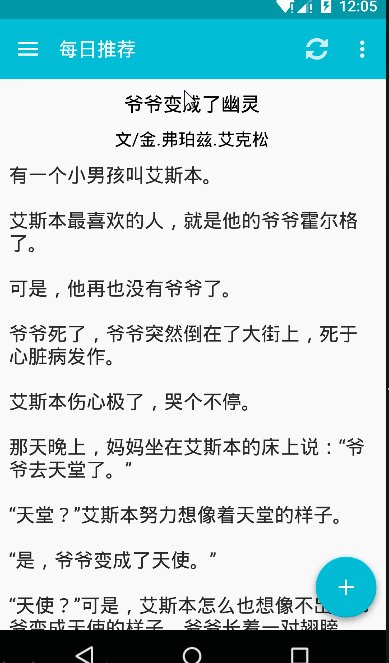
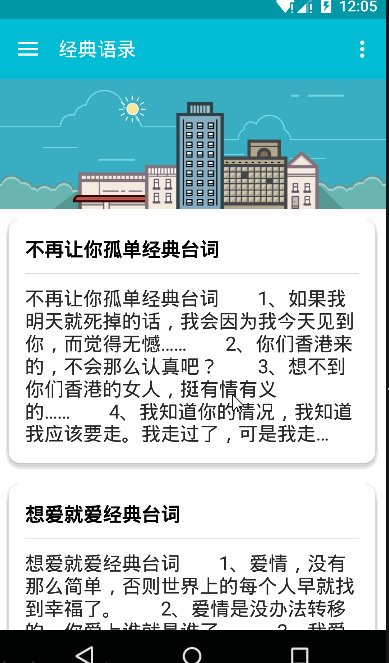
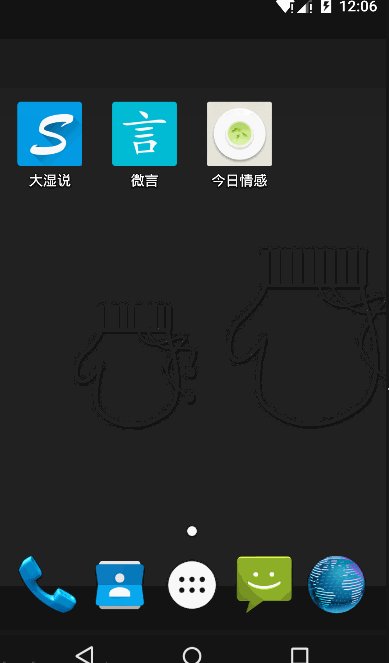
效果预览
样式定义
style.xml
颜色定义
color.xml
基类BaseActivity
初始化主题
调用
|
|
其中colors_panel_layout.xml
colors_image_layout.xml
对话框圆形颜色
drawable下建red_round.xml,代码如下:
还有其他8个颜色,自己按照上面写写,这里代码不贴出了。
PreferenceUtils
SharedPreferences 封装类
ThemeUtils
|
|
完整demo
联系QQ1413129987
更新日志
- 2016/12/13 修改
- 2015/08/19 撰笔