这份是我工作以来,总结的小知识库,有些知识点现在看来太LOW了,把还觉得有用的分享出来!
Android 6.0 Dialog text doesn’t appear
|
|
正常这样是没问题,但是在Android 6.0发现文本不显示,如图:
解决方案:
然后初始化
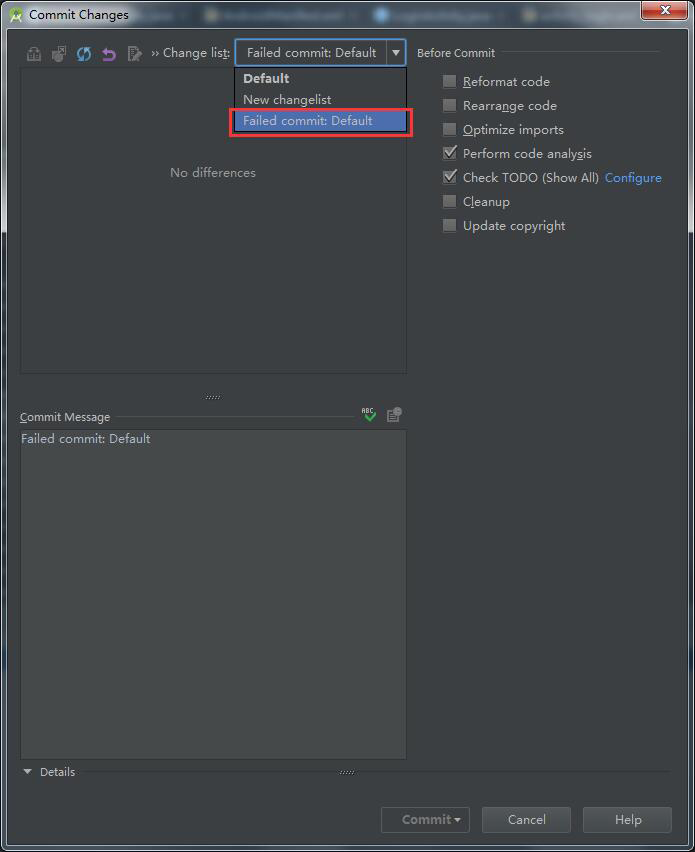
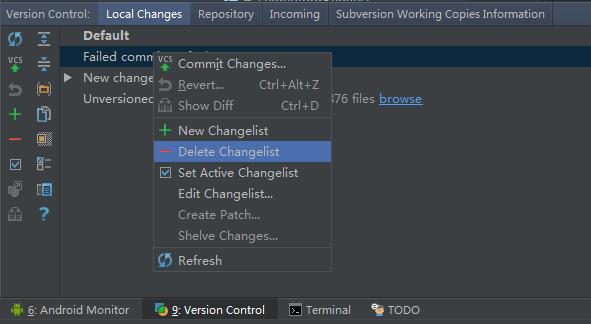
android studio svn commit changelist delete
如图,强迫症犯了,就想删掉
解决方案:
Android Activity做成对话框效果
设置透明主题
颜色值
主题引用
The APK file does not exist on disk.Error while Installing APK
解决方案:
Android Studio获取SHA1
1、全局配置jdk1.8.0_45\bin(或cd进入bin目录)
2、keytool -v -list -keystore 你的keystore路径
3、输入秘钥库口令:如果没设置,这里就是空,直接回车就进去了。
Genymotion下载虚拟镜像Connection timeout
Add new device出现的问题:
Failed to deploy virtual device.
Unable to create virtual device.Connection timeout occurred.
解决方案:
- 当选择Google Nexus 5 - 6.0.0 - API 23 - 1080x1920下载device失败后,到C:\Users\用户主目录\AppData\Local\Genymobile\Genymotion\ova下看到genymotion_vbox86p_6.0_160114_090449.ova,大小却是0KB,在C:\Users\用户主目录\AppData\Local\Genymobile\genymotion.log,打开该文件,找到类似“http://files2.genymotion.com/dists/6.0.0/ova/genymotion_vbox86p_6.0_160114_090449.ova”路径,即您想要下载的镜像文件URL;
- 用迅雷去下载,下载完成后放到C:\Users\用户主目录\AppData\Local\Genymobile\Genymotion\ova;
- 重新点击Google Nexus 5 - 6.0.0 - API 23 - 1080x1920去下载,验证安装后即会显示在设备列表中。
Android Studio 如何Debug
单击F5(Step Over),单行一个个方法执行
单击F6(Step Into),单行执行
单击F7(Step Out),不往下执行,回到上一行
单击F8(Resume Program),跳出当前断点
Android Studio设置默认的签名文件
新浪微博SSO登录,微信分享这些都需要签名打包,才能看到效果,设置默认签名文件为自己的签名jks,这样就不需要打包了。
在app目录下添加你的.jks,然后app的build.gradle文件中的增加以下内容:
第一种:
第二种:
这样编译出来的debug版本直接用的是你的正式签名
Fragment懒加载
|
|
Android studio头注释和方法注释
File | Settings | Editor|File and Code Templates|Includes|File Header
输入我们想要设置的注释模板
adapter.getPositionForSelection()和getSectionForPosition()
getPositionForSection()根据分类列的索引号获得该序列的首个位置
getSectionForPosition()通过该项的位置,获得所在分类组的索引号
getResources().getColor(R.color.color_name) is deprecated和drawableTop
|
|
showPopupWindow
|
|
v:父布局
demo_popup_window_bg.xml
onFinishInflate()
view的onFinishInflate()何时调用的?
当View中所有的子控件均被映射成xml后触发;
MyView mv = (MyView)View.inflate (context,R.layout.my_view,null);
当加载完成xml后,就会执行那个方法;
我们一般使用View的流程是在onCreate中使用setContentView来设置要显示Layout文件或直接创建一个View,在当设置了ContentView之后系统会对这个View进行解析,然后回调当前视图View中的onFinishInflate方法。只有解析了这个View我们才能在这个View容器中获取到拥有Id的组件,同样因为系统解析完View之后才会调用onFinishInflate方法,所以我们自定义组件时可以onFinishInflate方法中获取指定子View的引用。
Fragment设置隐藏或显示某个Fragment
MainFragment点击
MainActivity
获取arrt的值
不同主题下需要把颜色,数值写成attr属性
xml里,我们可以简单的引用attr属性值
代码获取
拨号盘拨打电话
|
|
Drawable /Bitmap、String/InputStream、Bitmap/byte[]互转
http://wuxiaolong.me/2015/08/10/Drawable-to-Bitmap/
ProgressDialog
|
|
毫秒
毫秒Calendar.getInstance().getTimeInMillis()和System.currentTimeMillis()
Fragment setUserVisibleHint(boolean isVisibleToUser)
|
|
Fragment onActivityResult
|
|
dimen代码取值
getDimension方法获取到资源文件中定义的dimension值。
数组初始化赋值
1、创建数组后,通过循环对数组赋值。
例如代码:
int [] nums = new int [100];
for(int i=0;i<10;i++){
nums[i] = i;
}
2、例如代码:
int [] nums = {0,1,2,3,4,5,6,7,8,9};
3、int [] nums = new int[]{0,1,2,3,4,5,6,7,8,9};
4、数组增加元素
//增加ruby
List list = new ArrayList();
for (int i=0; i
list.add(str[i]);
}
list.add(2, “ruby”); //list.add(“ruby”)
System.out.println();
String[] newStr = list.toArray(new String[1]); //返回一个包含所有对象的指定类型的数组
Fragment.isAdded()
|
|
调用:
HomeFragment
android之inputType属性
|
|
ImageView.ScaleType
(1)ImageView.ScaleType.center:图片位于视图中间,但不执行缩放。
(2)ImageView.ScaleType.CENTER_CROP 按统一比例缩放图片(保持图片的尺寸比例)便于图片的两维(宽度和高度)等于或者大于相应的视图的维度
(3)ImageView.ScaleType.CENTER_INSIDE按统一比例缩放图片(保持图片的尺寸比例)便于图片的两维(宽度和高度)等于或者小于相应的视图的维度
(4)ImageView.ScaleType.FIT_CENTER缩放图片使用center
(5)ImageView.ScaleType.FIT_END缩放图片使用END
(6)ImageView.ScaleType.FIT_START缩放图片使用START
(7)ImageView.ScaleType.FIT_XY缩放图片使用XY
(8)ImageView.ScaleType.MATRIX当绘制时使用图片矩阵缩放
调用系统发送短信界面
|
|
跳转市场搜索某款软件
|
|
检测系统中是否安装某款软件
|
|
对话框菜单
|
|
定义ProgressBar
|
|
progress_rotate:
幻灯片效果
xml
style
anim
MD5加密
|
|
设置自动跳转页面
Timer
|
|
Handler
|
|
随机取数
|
|
或:
selector下的属性值
android:state_pressed
如果是true,当被点击时显示该图片,如果是false没被按下时显示默认。
android:state_focused
true,获得焦点时显示;false,没获得焦点显示默认。
android:state_selected
true,当被选择时显示该图片;false,当未被选择时显示该图片。
android:state_checkable
true,当 能使用时显示该图片;false,当CheckBox不能使用时显示该图片。
android:state_checked
true,当CheckBox选中时显示该图片;false,当CheckBox为选中时显示该图片。
android:state_enabled
true,当该组件能使用时显示该图片;false,当该组件不能使用时显示该图片。
android:state_window_focused
true,当此activity获得焦点在最前面时显示该图片;false,当没在最前面时显示该图片。
带下划线的EditText
|
|
主要工作就是重载onDraw方法,利用从TextView继承下来的getLineCount函数获取文本所占的行数,以及getLineBounds来获取特定行的基准高度值,而且这个函数第二个参数会返回此行的“外包装”值。再利用这些值绘制这一行的线条。为了让界面的View使用自定义的EditText类,必须在配置文件中进行设置
关闭键盘
|
|
界面不被弹出的键盘盖住
一进入activity就弹出键盘
第一个软键盘和输入框会完全分离,而第二个输入框还是会被软键盘盖住一点点
而且第二个要把两个属性叠加起来,为什么要叠加起来呢,因为如果只用adjustPan 的话需要点击输入框才会弹出软键盘
在 AndroidMainfest.xml中选择哪个activity,设置windowSoftInputMode属性为
windowSoftInputMode各值的含义:
stateUnspecified:软键盘的状态并没有指定,系统将选择一个合适的状态或依赖于主题的设置
stateUnchanged:当这个activity出现时,软键盘将一直保持在上一个activity里的状态,无论是隐藏还是显示
stateHidden:用户选择activity时,软键盘总是被隐藏
stateAlwaysHidden:当该Activity主窗口获取焦点时,软键盘也总是被隐藏的
stateVisible:软键盘通常是可见的
stateAlwaysVisible:用户选择activity时,软键盘总是显示的状态
adjustUnspecified:默认设置,通常由系统自行决定是隐藏还是显示
adjustResize:该Activity总是调整屏幕的大小以便留出软键盘的空间
adjustPan:当前窗口的内容将自动移动以便当前焦点从不被键盘覆盖和用户能总是看到输入内容的部分
控件美化Shape
http://wuxiaolong.me/2013/07/09/shape/
获取版本名称 VersionName
|
|
获取Android手机设备的IMSI / IMEI 信息
|
|
自定义Log是否显示
|
|
异步操作AsyncTask
|
|
调用:
检查网络状态
|
|
代码判断调用:
Html.fromHtml()
让数据接受网页的格式
URLEncoder.encode
网址请求带中文
Android中字体加粗
在xml文件中使用
1android:textStyle=”bold”Java 代码
(网上查XML不能将中文设置成粗体,只能通过Java code。Android 2.2 可以通过XML将中文设置成粗体)
|
|
- Html.fromHtml(“\<\b>”)
|
|
代码设置背景图setImageResource/setBackgroundResource
|
|
android中的ellipsize
|
|
控件点击效果
|
|
保留小数点
方法一:
方法二:
RadioGroup
|
|
android:button=”@null” 去除RadioButton前面的圆点
android:background=”@drawable/radio” 使用定义的样式
占位符%s替换
%d (表示整数)
%f (表示浮点数)
%s (表示字符串)
txt.setText(String.format (“被替换%1$s”,”替换内容”));
TextView中嵌套图片Drawable
|
|
TextView做成分割线
|
|
SpannableString单击文字链接
|
|
TextView中文字通过SpannableString
来设置超链接、颜色、字体等属性
android:drawableTop属性
写在TextView里,实现图片+文字
获取分辨率
|
|
代码完成控件
Button
TextView
TextWatcher
|
|
屏幕旋转时不销毁
|
|
获取屏幕方向
List增加数据
简单
|
|
键值对
|
|
清除数据:
LinkedList
|
|
验证是否手机号码
|
|
正则表达式数字验证
|
|
SharedPreferences
SharedPreferences存数据
|
|
SharedPreferences取数据
|
|
Intent 传值
简单传值
ActivityPage
Player接受
复杂传值
A页面:
B页面
List
|
|
xml文件中导入另一个xml文件的方法include
|
|
单击返回键两次退出
|
|
或者
图片左右循环移动
|
|
控件左右抖动
res下anim
animlayout.xml
cycle_7.xml
(2)java代码