常规使用
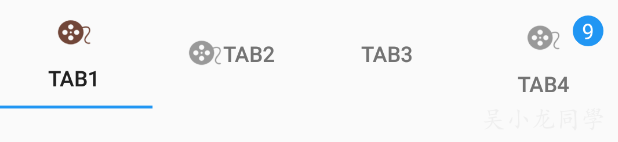
效果预览
Gradle
app/build.gradle 中添加下面依赖:
xml
|
|
TabLayout 属性
tabBackground:标签页的背景;
tabMode:fixed, 固定标签,tab均分,适合少的tab;scrollable,可滚动标签,适合很多tab,默认fixed;
tabTextColor:标签字体颜色;
tabSelectedTextColor:标签选中字体颜色;
tabIndicatorColor:底部滑动的线条的颜色,默认是colorAccent;
tabIndicatorHeight:底部滑动线条的高度。TabItem 属性
text:标签文字;
icon:图标;
layout:自定义布局。
由上可知在 xml 可以增加 tab,当然也是可以代码中添加:
TabItem 可以设置 layout 来自定义布局,后文讲。
OnTabSelectedListener
tab 点击回调监听:
与 ViewPager 联动
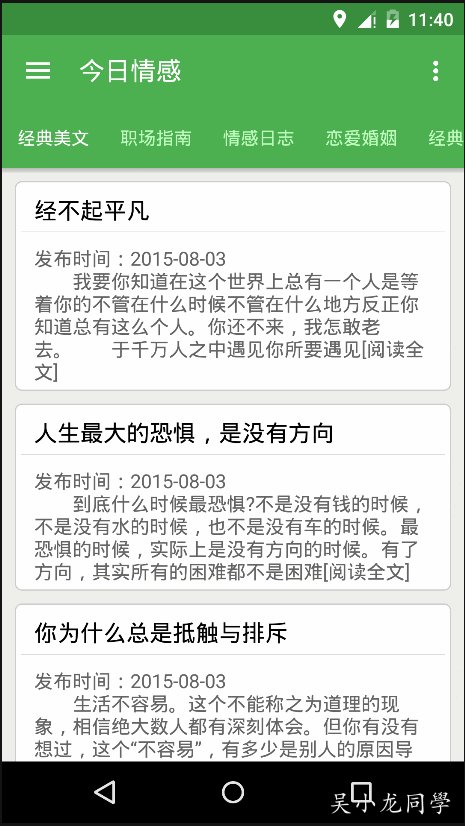
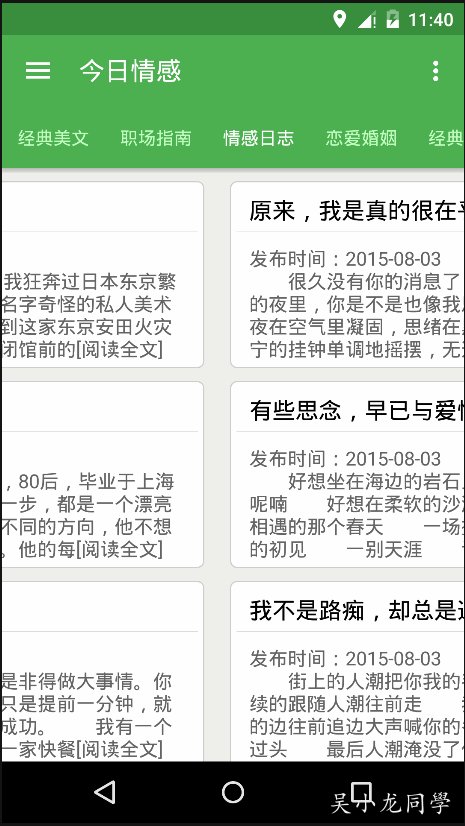
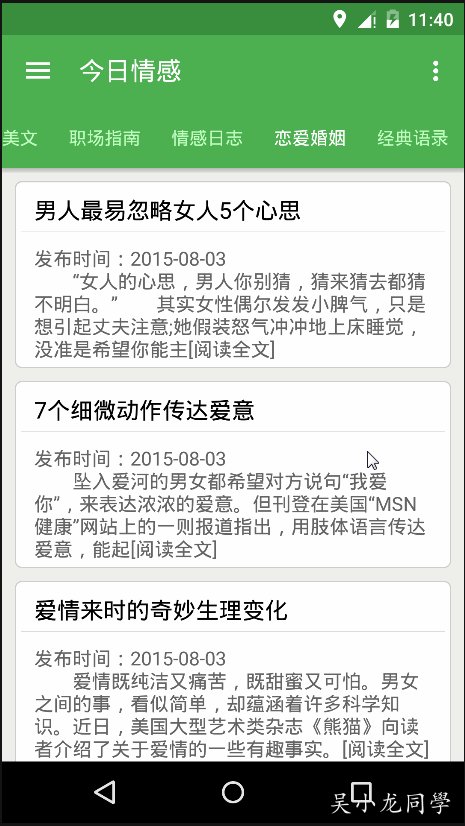
效果预览

xml布局
|
|
ViewPager的适配器
|
|
设置联动
|
|
定义 TabLayout 样式
上面的效果图,tab2 和 tab4 是需要自定义的,自定义可以直接写在 TabItem 的 xml 的 layout 属性:
也可以写在代码里:
问题

如上,我看了 TabLayout 的源码,发现自定义 View 这里的 text 和 icon的 id 是写死了,意思我自定义的这两个 id 要相应写死,我的 custom_tab1.xml
如果我 text 和 icon 写死成源码的 id,tab 反而不显示,我随便写,是可以,纳闷,它是如何 findViewById 到的?
最后,不要问我,icon 的大小和 text 的字体颜色和字体大小为什么写这么多,我也不知道,是拷的源码。另外,还有选中时 icon 和 text 的效果,需要自己写的,具体请看下面的我给的 sample。
源码地址
https://github.com/WuXiaolong/DesignSupportLibrarySample
更新日志
- 2017-08-20 更新
- 2015-08-03 撰写