
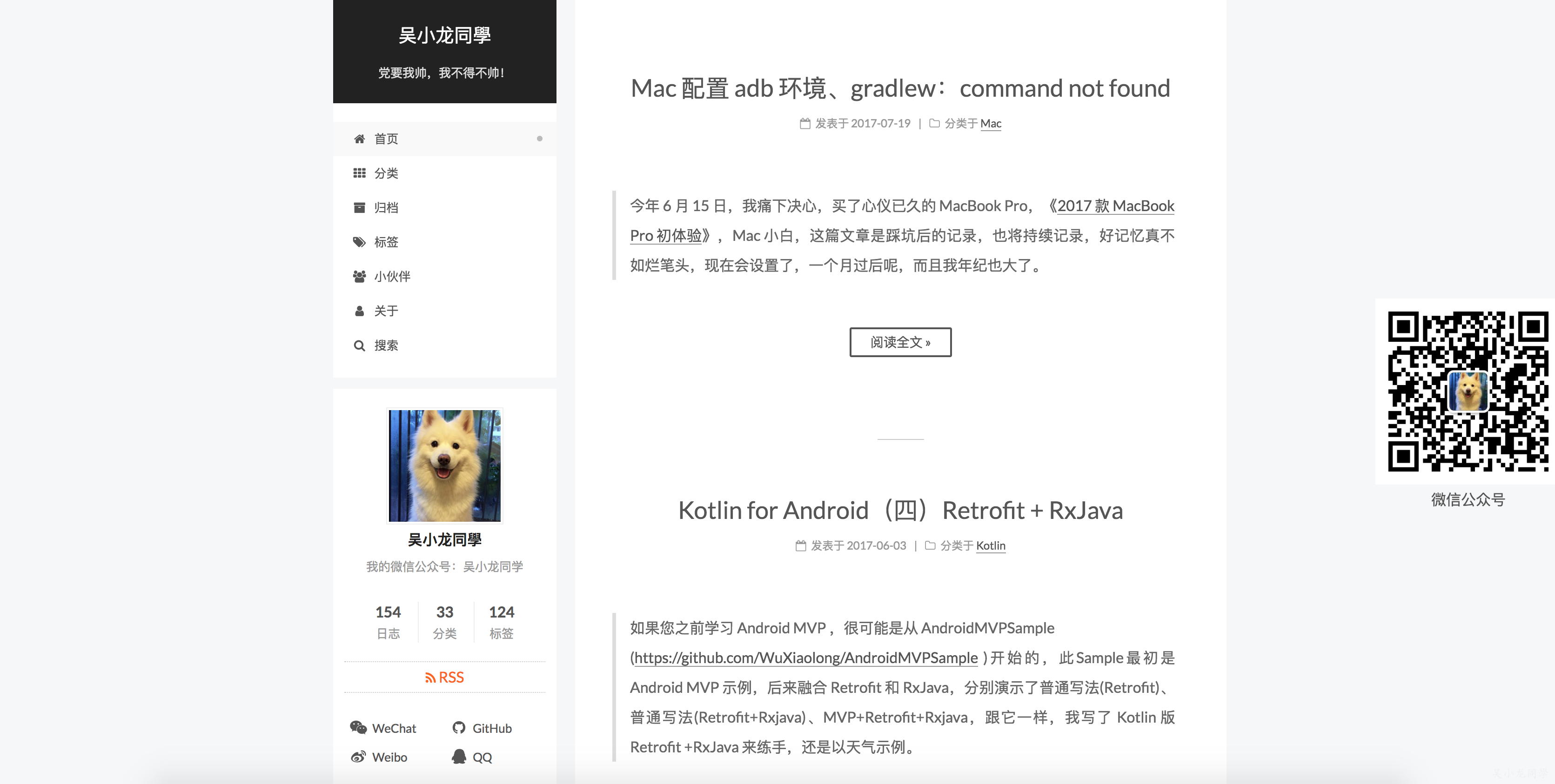
很多朋友私信问我,我的个人博客是用什么服务器,其实我并没有服务器,用的 GitHub Pages,没错,无需服务器,看完这篇文章,你也可以拥有个人博客。
修订历史
| 时间 | 说明 |
|---|---|
| 2015.07.31 | 初始版本 |
| 2016.08.20 | 新增插件安装 |
| 2020.11.11 | 新增博客评论 Gitalk |
| 2020.12.20 | 薪增同台电脑同时使用多个 GitHub |
适合人群
- 喜欢写 Blog 的人
- 有一定的编程基础
- 爱折腾的人
- 熟练使用版本控制 Git
- 了解使用 GitHub
- 熟悉基本的 MarkDown 语法
环境准备
安装 Git
下载 msysgit 并执行即可完成安装。
安装 Node.js
在 Windows 环境下安装 Node.js 非常简单,仅须下载安装文件并执行即可完成安装。
安装 hexo
利用 npm 命令即可安装。(在任意位置点击鼠标右键,选择 Git bash)
|
|
问题:
- npm ERR! registry error parsing json 错误
可能需要设置 npm 代理,执行命令
|
|
- hexo:command not found
删除刚刚安装的 npm 目录,重新执行命令:
|
|
来安装 hexo。
创建 hexo 文件夹
安装完成后,在你喜爱的文件夹下(如 H:\hexo),执行以下指令(在 H:\hexo 内点击鼠标右键,选择 Git bash),Hexo 即会自动在目标文件夹建立网站所需要的所有文件。
|
|
安装依赖包
|
|
本地查看
现在我们已经搭建起本地的 hexo 博客了,执行以下命令(在 H:\hexo),然后到浏览器输入 localhost:4000 看看。
|
|
好了,至此,本地博客已经搭建起来了,只是本地哦,别人看不到的。下面,我们要部署到 GitHub。
问题:
- 执行 hexo server 提示找不到该指令
解决办法:
在 Hexo 3.0 后 server 被单独出来了,需要安装 server,安装的命令如下:
|
|
安装此 server 后再试,问题解决
GitHub 创建博客
注册账号
地址:https://github.com/
输入账号、邮箱、密码,然后点击注册按钮。
设置用户名/邮箱
|
|
查看配置:
|
|
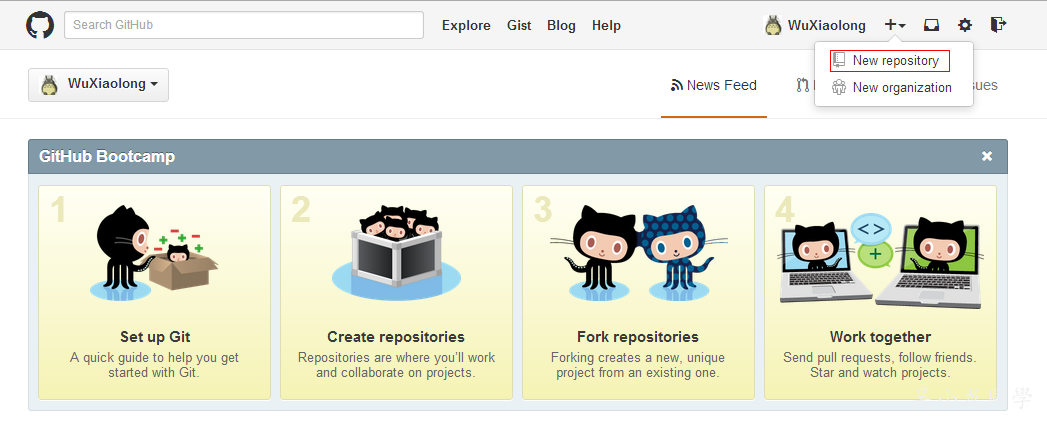
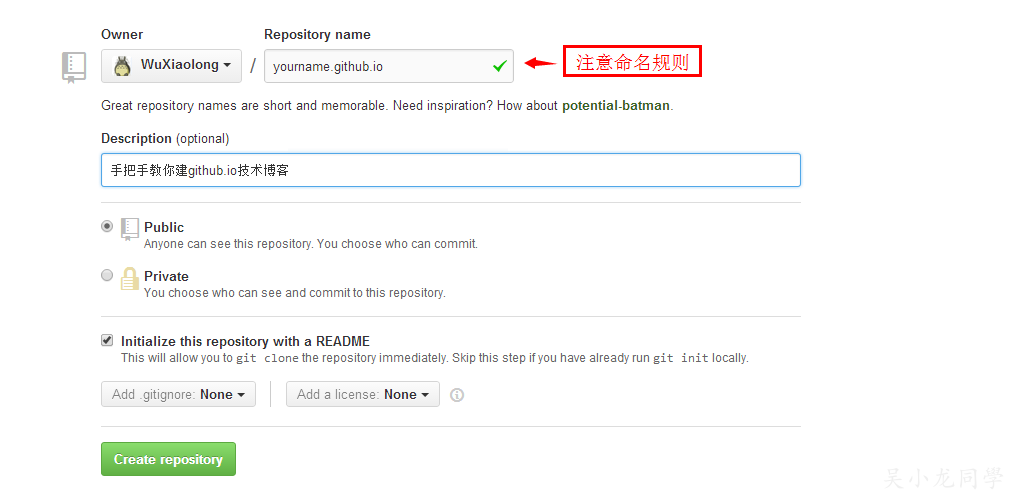
创建页面仓库
这个仓库的名字需要和你的账号对应,格式:yourname.github.io,输入基本信息,然后点击创建仓库。

注意:
命名规则:你的 GitHub 账号。github.io,我这里被坑了,之前是 jekell 写的,现在换成 hexo,所以我是另建创库了。
查看 SSH
SSH 公钥默认储存在账户的主目录下的 ~/.ssh 目录。
进入 .ssh 目录下,命令行:
|
|
查看,如果返回 something 和 something.pub,说明已经有 SSH 公钥。
生成 SSH 密钥
没有的话,生成,还是在 .ssh 目录下,命令行:
|
|
按 3 个回车,密码为空。
在 C:\Users\Administrator.ssh 下,得到两个文件 id_rsa 和 id_rsa.pub。
在 GitHub 上添加 SSH 密钥
打开 id_rsa.pub,复制全文到 https://github.com/settings/ssh ,Add SSH key,粘贴进去。
hexo 使用
目录结构
|
|
全局配置 _config.yml
|
|
注意
- 配置文件的冒号“:”后面有一个空格
- repo: 刚刚 GitHub 创库地址。git
hexo 命令行使用
常用命令:
|
|
简写:
|
|
编辑文章
新建文章
|
|
在 _posts 目录下会生成文件标题。md:
|
|
编辑完后保存,hexo server 预览
hexo 部署
执行下列指令即可完成部署。
|
|
hexo deploy 问题:Deployer not found: git
执行
|
|
再重新 hexo deploy ,以下提示说明部署成功:
|
|
点击 GitHub 上项目的 Settings,GitHub Pages,提示 Your site is published at http://wuxiaolong.me (这是我买的域名)。
图床
注意:七牛现在使用自己的域名,不然用不了,不再推荐使用,2018/10/28。
1、墙裂推荐七牛云储存,注册地址。
2、七牛云储存提供 10G 的免费空间,以及每月 10G 的流量,存放个人博客图片够了。
3、七牛云储存还有各种图形处理功能、缩略图、视频存放速度也给力。
具体使用见 使用七牛作为 github 博客的图床。
图片目前都是放本地了,可能会导致博客访问速度变慢,这也是无奈之举。
域名
将独立域名与 GitHub Pages 的空间绑定
方法一:在站点 source 目录下面,新建一个名为 CNAME 的文本文件,里面写入你要绑定的域名,比如 wuxiaolong.me。
方法二:在 Repository 的根目录下面,新建一个名为 CNAME 的文本文件,里面写入你要绑定的域名,比如 wuxiaolong.me。
DNS 设置
用 DNSpod,快,免费,稳定。
注册 DNSpod,添加域名,如下图设置。
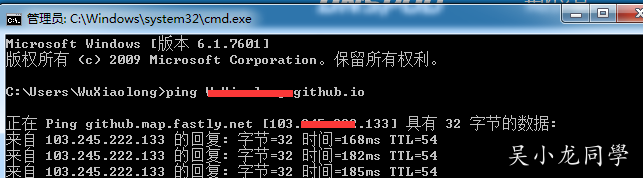
其中 A 的两条记录指向的 ip 地址是 GitHub Pages 的提供的 ip
如何知道你的 GitHub 上项目的 ip,如下:
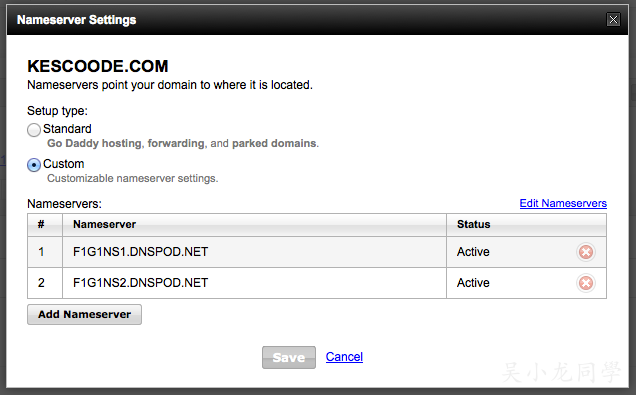
去 Godaddy 修改 DNS 地址
更改 Godaddy 的 Nameservers 为 DNSpod 的 NameServers。
插件
2016.08.20 更新,安装以下插件,据说博客访问速度更快。
安装插件
安装插件:
|
|
卸载插件:
|
|
更新插件和博客框架:
|
|
执行以下命令安装 RSS 插件
|
|
生成站点地图
|
|
生成百度站点地图
|
|
SEO 优化
|
|
HTML 压缩
|
|
CSS 压缩
|
|
JS 压缩
|
|
imagages 压缩
|
|
插件开启配置
根目录下的 _config.yml,添加以下代码:
|
|
package.json 可以看安装了哪些插件。
Gitalk
Gitalk 登录 403
2024.9.22 更新,Gitalk 评论登录 403 问题解决。
这个问题早发现,但一直没去解决,今天还是决心花时间折腾了,好在解决了。
Gitalk https://github.com/gitalk/gitalk,逛一下 issue,有很多人遇到了同样的问题,建议:
把 gitalk.js 的 6794 行改为 proxy: ‘https://netnr-proxy.cloudno.de/https://github.com/login/oauth/access_token‘,就可以了。
得需要改 gitalk.js 的源码,看文档,Gitalk 调用方式如下:
|
|
看来这个在声明的时候是有参数的,接着就去找 Gitalk 的构造参数说明,找到这么一个:
但是我的博客是基于 Hexo 的 Next 主题的,Gitalk 是 Next 主题自带的,搜了下文件是 themes/next/layout/_third-party/comments/gitalk.swig
仿照加一条:
找到 themes/next/_config.yml,添加行:
重新部署 Hexo,现在评论可以使用了。
这里 proxy 可以白嫖别人的,不过我们自己搭一个在线代理。
利用 cloudflare worker 搭建在线代理
利用 CloudFlare Worker 创建在线代理,不需要我们有服务器,也不需要搭建 Node.js 服务,只需要注册一个 CloudFlare 账号,创建一个 Worker,部署一个 JS 脚本就可以了,简单方便,下面我们就来看看如何创建吧。
首先你需要一个 CloudFlare 的账号,如果还没有的话就先注册一个吧:点我注册
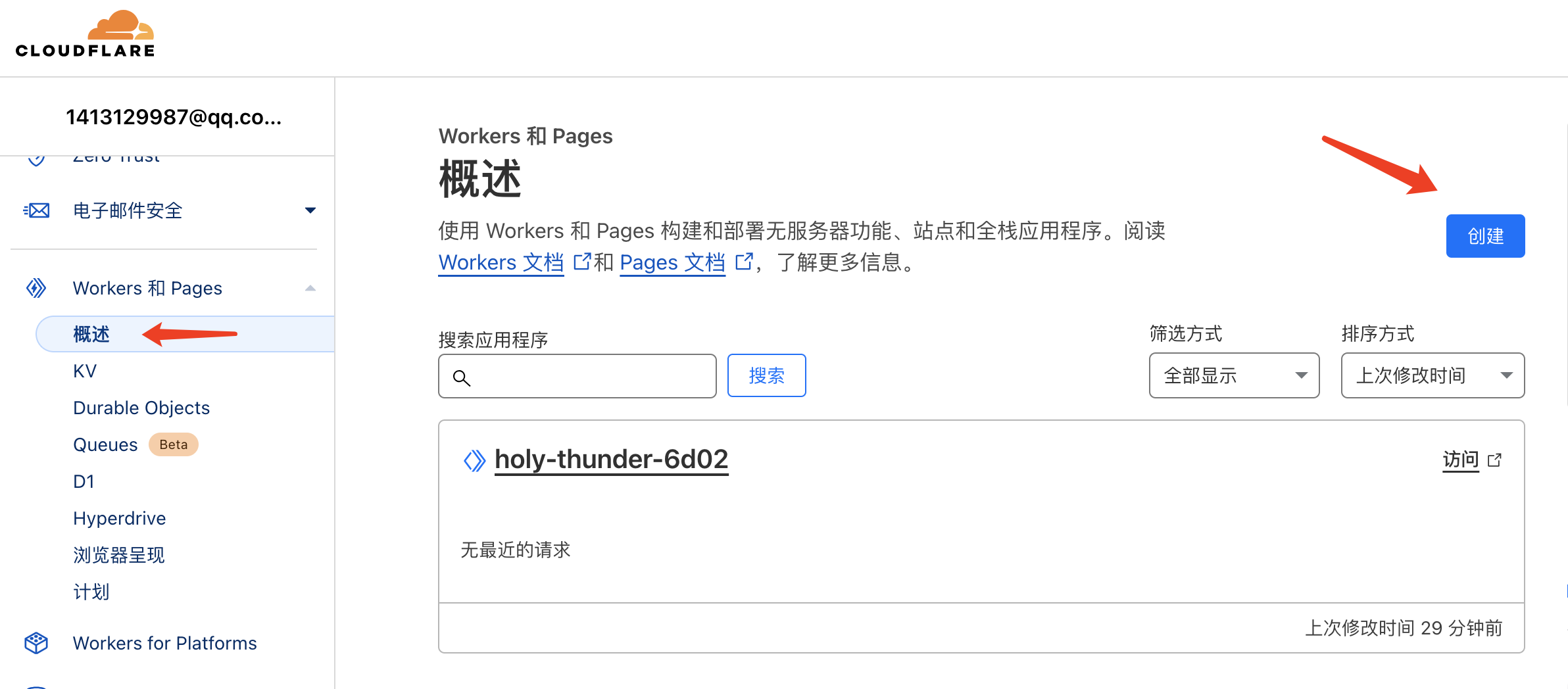
选择 Workers,创建一个免费的 Worker。

免费版本每天 10 万次请求也足以应对个人使用或者是小范围分享了。
填写自己喜欢的二级域名,然后创建 worker。
进入 github 项目的 index.js,复制代码。
清除脚本编辑器中的示例代码,将复制的代码粘贴进去。
这里有个点需要注意:我们可以设置请求的黑白名单,这里的白名单我只设置了自己博客域名,大家可以根据自己的情况修改,当然也可以设置为
whitelist = [ ".*" ],这样的话知道你代理地址的人都可以用了,然而免费版本的每天只有 10 万次请求,如果用的人多了很容易就用完了,所以还是建议大家设置 whitelist。
|
|
修改好之后,点击保存并部署,如果部署正常的话,我们就可以使用我们创建的在线代理了。
从右侧获取到你的 worker 域名并记下来,在上面提到的 proxy 配置项修改为如下代码:
|
|
这就是 themes/next/_config.yml 下 gitalk proxy。
在线代理的原理了解
传统在线代理都是在服务端替换 HTML/JS/CSS 等资源中的 URL。这不仅需要对内容做大量的分析和处理,还需对流量进行解压和再压缩,消耗大量 CPU 资源。并且由于逻辑较复杂,通常使用 Python/PHP 等编程语言自己实现。
为降低服务端开销,本项目使用浏览器的一个黑科技 —— Service Worker。它能让 JS 拦截网页产生的请求,并能自定义返回内容,相当于在浏览器内部实现一个反向代理。这使得绝大部分的内容处理都可以在浏览器上完成,服务器只需纯粹的转发流量。
Gitalk 评论
2020.11.11 更新,个人博客评论使用 Gitalk 是目前最稳妥的方案。
个人博客评论一言难尽,自从多说跪了,尝试过畅言、友言,最后选定了网易云跟帖,没想到网易云跟帖不久也跪了,Disqus 基本没用,就这样,我的博客一直没评论,现在有了 Gitalk,评论以 issue 形式存在 GitHub,这个方案基本万无一失,除非 GitHub 也……
hexo 使用最新的 Next 主题已经集成了 Gitalk,只要配置下 Gitalk 就能拥有博客评论功能了。
创建 Github 仓库
需要在自己的 Github 账号下创建一个仓库BlogComment来存放评论,创建的仓库只要 public 就行。
创建 Github Application
需要创建一个 Github Application 用来授权登录,如果没有 点击这里申请,Authorization callback URL 填写你主页地址,比如我的就是 http://wuxiaolong.me/,其他都随意填。
配置 Gitalk
在 themes/next/_config.yml 文件中添加 Gitalk 的配置。
|
|
最后执行 hexo clean && hexo g && hexo d 重新发布博客即可。
注意:
第一次使用 Gitalk 需要初始化,可以每篇博客都点点,会自动创建 issue 存放评论。
同台电脑同时使用多个 GitHub
2020.12.20 更新,当有两个 GitHub 账户,发现
hexo d提交出现了点问题。
比如有两个 GitHub 账户 Name1 和 Name2。
生成 SSH 密钥
|
|
-f 后面的参数是自定义的 SSH Key 的存放路径,将来生成的公秘钥的名字分别是 Name2.pub 和 Name2
新建 config 文件
在 ~/.ssh 目录下新建一个 config 文件
|
|
添加内容
|
|
测试指令
|
|
取消全局用户名/邮箱配置
如果已经设置了全局的话,取消全局用户名和邮箱配置:
|
|
单独设置用户名/邮箱
分别进入你的两个 Hexo 博客.git目录下执行以下命令单独设置用户名/邮箱,.git目录是隐藏的,位于:\Hexo.deploy_git\下:
|
|
修改 hexo 文件 git 地址
Hexo 目录下的、_config.yml 文件,找到 deploy 关键字,配置,拿一个 GitHub SSH 链接git@github.com:cainiaofanshen/FineBooks.git举例,github.com换成Name2即可:
|
|
这样就能执行hexo g -d就能成功将新的博客部署到 Github 上了。
注意:
GitHub 其他项目这里 git 地址同 hexo 文件 git 配置,可以cd .git进入项目的 Git 目录,修改 config,vim config:
|
|
这里 url 同样要修改,有点麻烦哦。
总结
之前用的 jekell 写的,手把手教你建 github 技术博客 by jekyll,也是折腾了几天才做成自己满意的,昨天决定换成 hexo,也是花了一天半时间,为了追求更好,必须折腾!
参考
- Hexo Seo 优化让你的博客在 google 搜索排名第一
- 一台电脑部署两个或多个 Hexo 博客
- hexo 系列教程:(一)hexo 介绍
- 使用 Hexo 搭建博客
- 如何搭建一个独立博客——简明 Github Pages 与 Hexo 教程
- windows 下搭建 hexo 博客并将其部署到 GitCafe 终极教程
- GoDaddy 优惠码
- Godaddy 购买域名及配置
- GitHub 配置域名(Godaddy)
- hexo 你的博客
- hexo 官网