目录
- 一、适合人群
- 二、github创建博客
- 注册账号
- 创建页面仓库
- 项目设置
- 页面生成器
- 创建用户页面
- 页面发布
- 查看效果
- 三、如何发布博客
- 安装 Ruby
- 安装 DevKit
- 安装 Python
- 安装 Jekyll
- 启动 Jekyll
- 图床
- 四、总结
- 五、附录
一、适合人群
- 喜欢写Blog的人
- 有一定的编程基础
- 爱折腾的人
- 熟练使用版本控制Git
- 了解使用Github
- 熟悉基本的MarkDown语法
二、github 创建博客
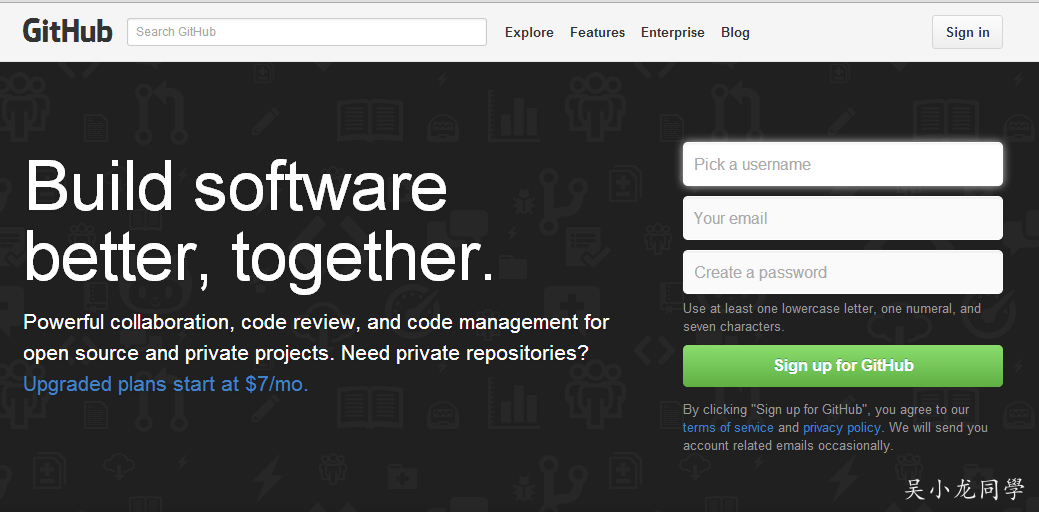
注册账号
地址:https://github.com/
输入账号、邮箱、密码,然后点击注册按钮.
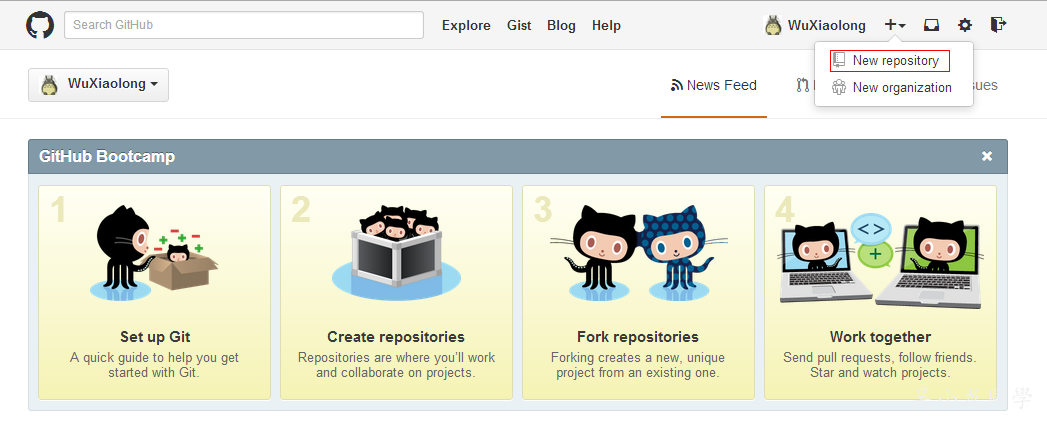
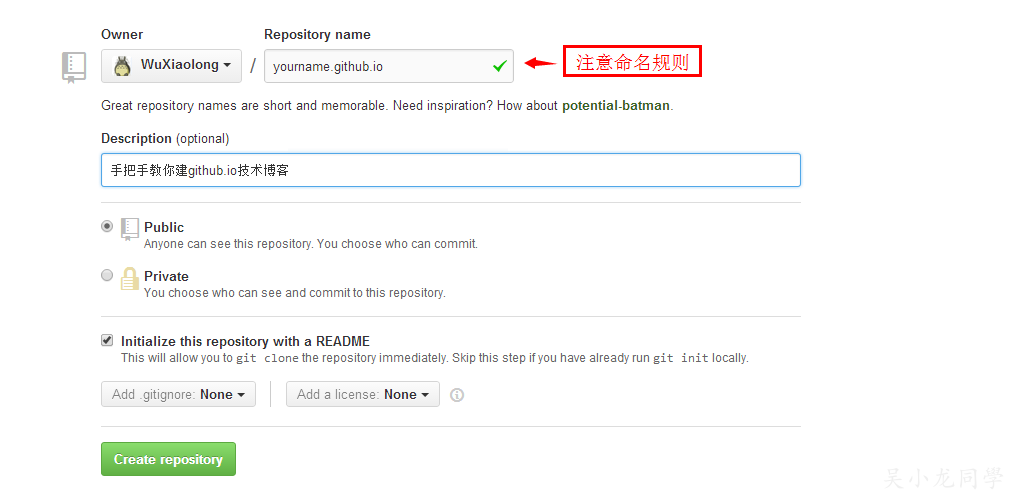
创建页面仓库
这个仓库的名字需要和你的账号对应,格式:
yourname.github.io
输入基本信息,然后点击创建仓库.

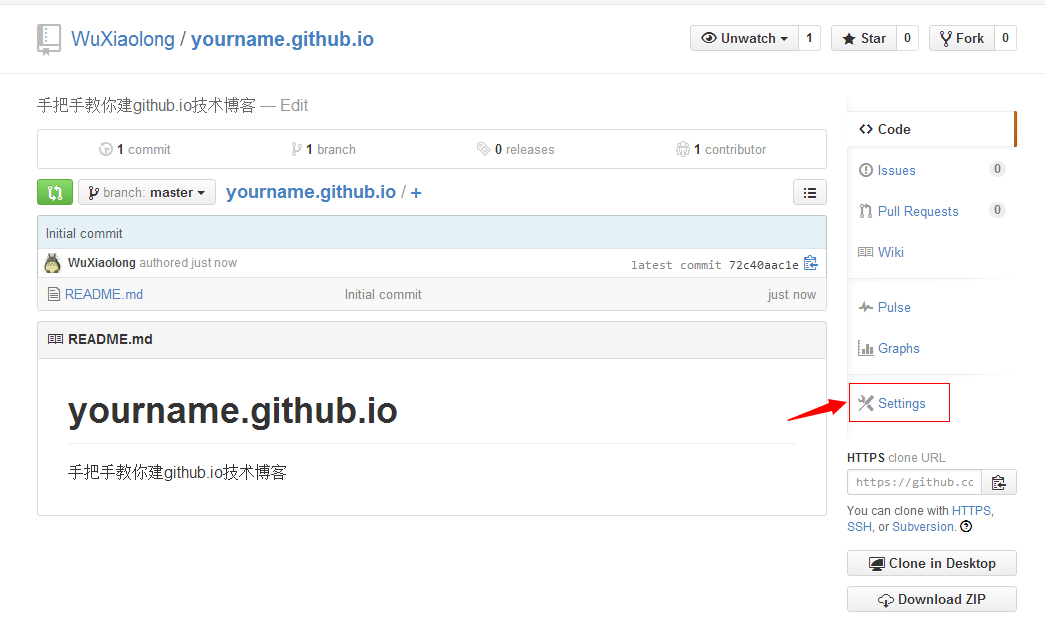
项目设置

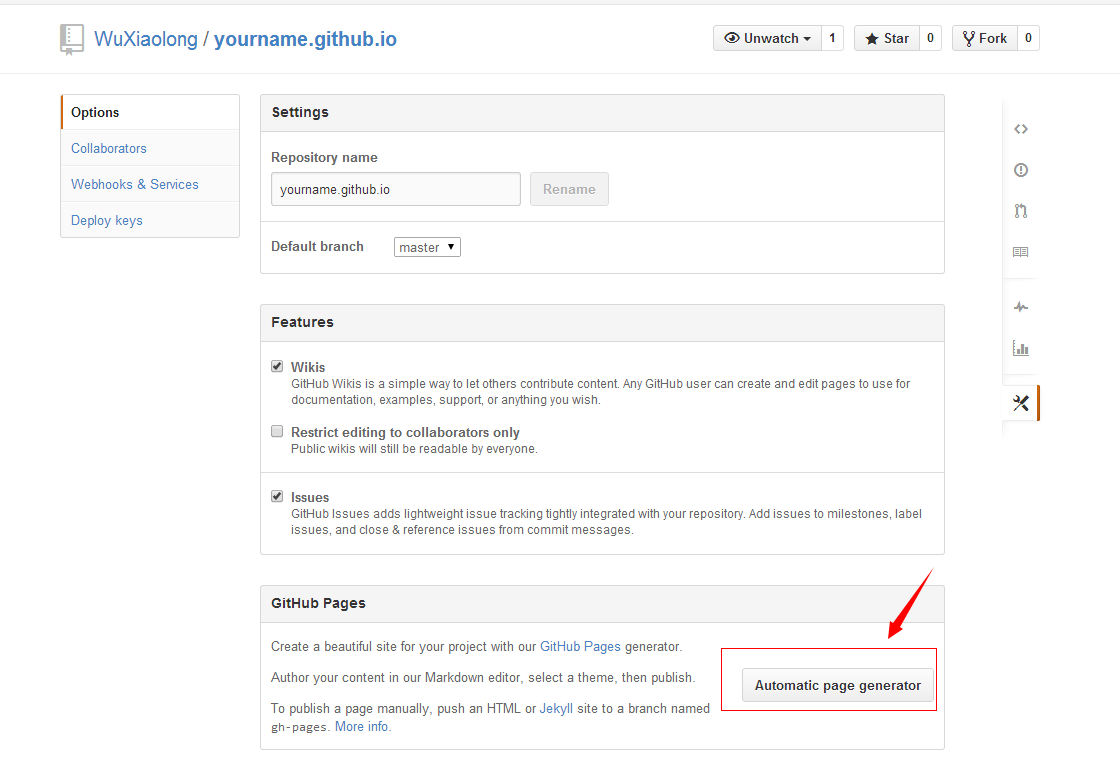
页面生成器

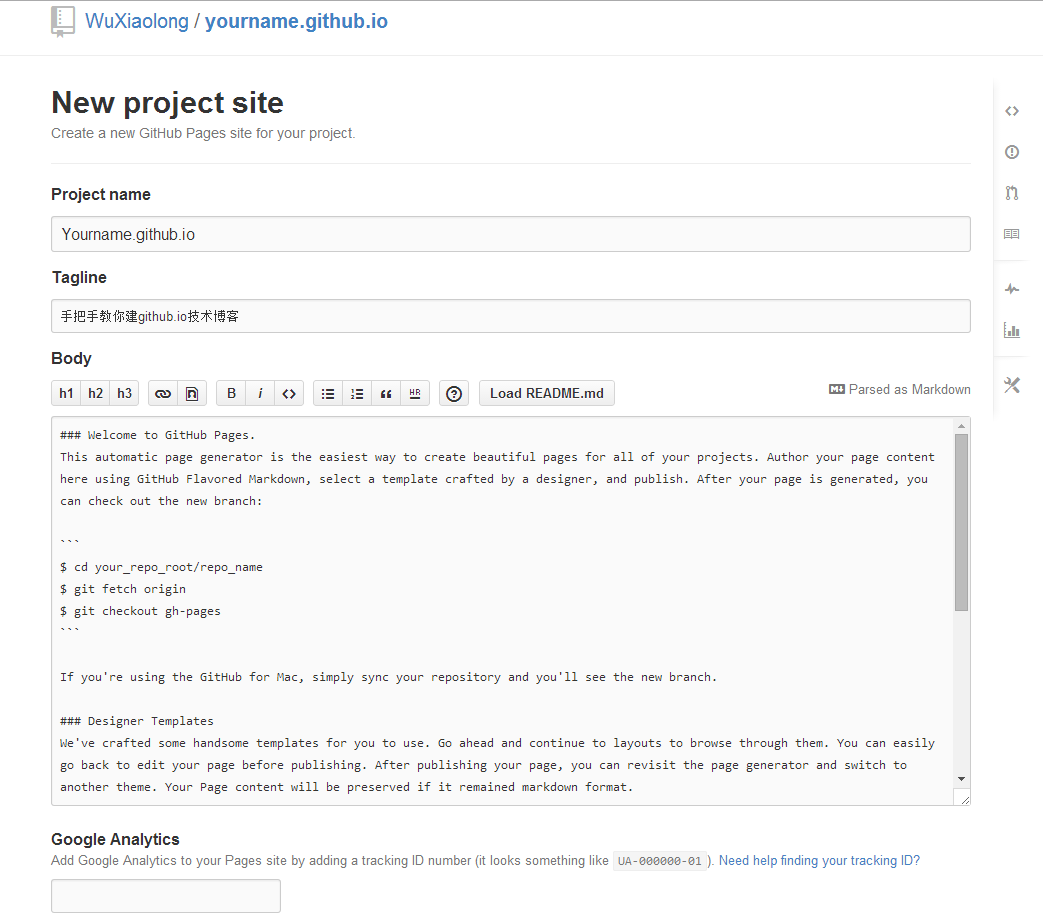
创建用户页面

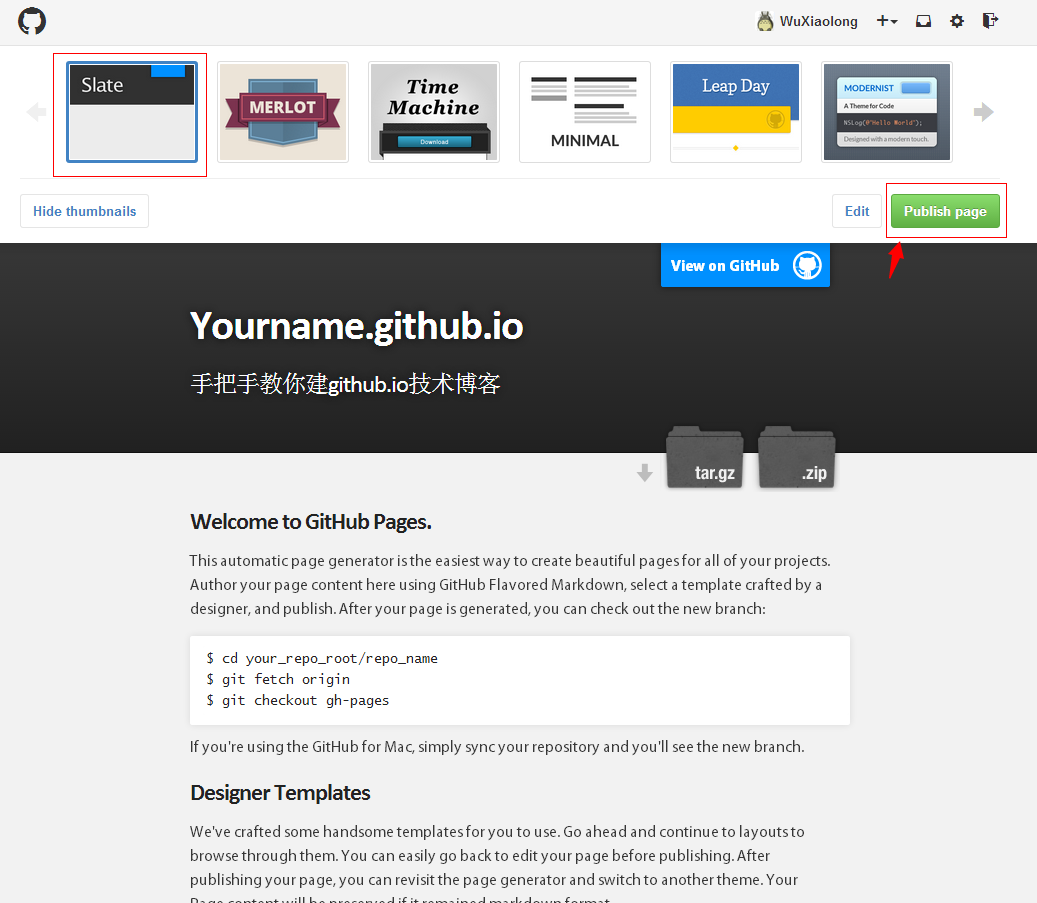
页面发布

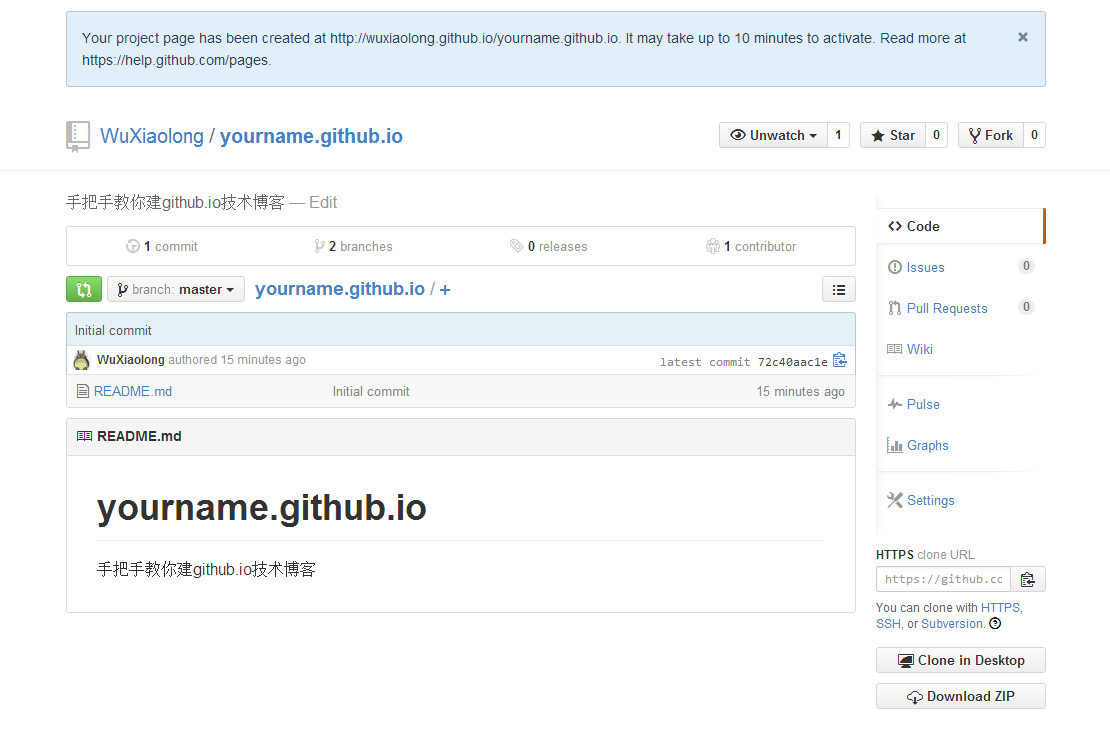
查看效果
三、如何发布博客
以上只是创建了博客,那怎么发布自己的博客?共分为以下几个重要步骤(window下):
- 安装 Ruby
- 安装 DevKit
- 安装 Python
- 安装 Jekyll
安装 Ruby
- 下载地址:http://rubyinstaller.org/downloads/
- 安装
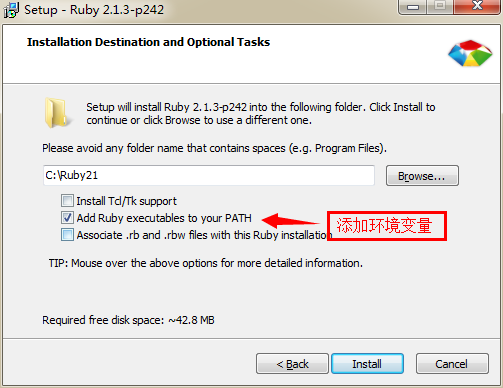
- 最好保持默认的路径 C:\Ruby200-x64, 因为安装包明确提出 “请不要使用带有空格的文件夹 (如: Program Files)”。
- 勾选 “Add Ruby executables to your PATH”,这样执行程序会被自动添加至 PATH 而避免不必要的头疼。

* 命令行ruby -v来检测Ruby是否成功安装
|
|
五、安装 DevKit
- 下载地址:http://rubyinstaller.org/downloads/
- 下载同系统及 Ruby 版本相对应的 DevKit 安装包。 例如,DevKit-mingw64-64-4.7.2-20130224-1432-sfx.exe 适用于64位 Windows 系统上的 Ruby 2.0.0 x64。
- 运行安装包并解压缩至某文件夹,如 C:\DevKit
- 通过初始化来创建 config.yml 文件。在命令行窗口内,输入下列命令:
|
|
- 在打开的记事本窗口中,于末尾添加新的一行 - C:\Ruby200-x64,保存文件并退出。
- 回到命令行窗口内,审查(非必须)并安装。
|
|
安装 pyhton
- 下载地址:http://www.python.org/download/
- 添加安装路径 (如C:\Python27)至PATH。
安装 Jekyll
- 查看是否安装 gem 成功
|
|
更新为 淘宝镜像
RubyGems镜像换为 淘宝、防止下载包出错(官网https://ruby.taobao.org/)移除旧地址
|
|
- 更新为淘宝镜像
|
|
- 安装jekyll
|
|
- 查看是否安装jekyll成功
|
|
- 安装 依赖包
|
|
- 安装依赖包代码 高亮
|
|
- 安装 ‘Easy Install’
|
|
- 安装 Pygments
|
|
- 使用 “easy_install” 来安装 Pygments
|
|
- 安装指定版本的yajl
|
|
启动 Jekyll
按照官方的 Jekyll快速开始手册的步骤,或者克隆模板到本地,cmd下cd进入目录运行如下命令,就能在 localhost:4000 中预览了,大功告成。
|
|
图床
注意:七牛现在使用自己的域名,不然用不了,不再推荐使用,2018/10/28。
1.墙裂推荐七牛云储存,注册地址。
2.七牛云储存提供10G的免费空间,以及每月10G的流量.存放个人博客图片最好不过了
3.七牛云储存还有各种图形处理功能、缩略图、视频存放速度也给力(非打广告)。
具体使用见使用七牛作为github博客的图床
四、总结
一开始认为 GitHub.io 技术博客很有难度,从10月23日着手,经历24日一天摸索,知道了jekyll,MarkDown(其实就是github的 READ.md ,幸亏之前自学过READ.md语法),也有幸自学了git,不然还不知道这个建博客 什么时候能做好,进jekyll安装就花了半天,反正各种错误,然后各种谷歌百度 ,25日一天就写了这个博客(集众建博客的帖子所长),问题主要是没有 文章摘要 ,一下子全部显示出来,我有强迫症,不能接受这个,到26日才解决,如果您没有一定的编程基础,爱折腾,坚持不懈的精神,还是不要建自己的 GitHub.io 技术博客吧。
五、附录
jekyll中文官网:http://jekyllcn.com/
Markdown 语法说明:http://wowubuntu.com/markdown/#autoescape